
窗口停靠 |

|

|

|
|
|
窗口停靠 |

|

|

|
窗口停靠
|
|
||
要停靠浮动窗口:
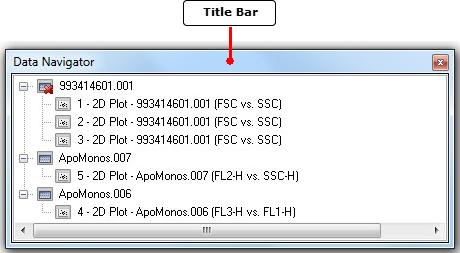
| • | 将光标移到窗口标题栏上(图4.14)。 |

图4.14 Title Bar of Floating Window (浮动窗口的标题栏)
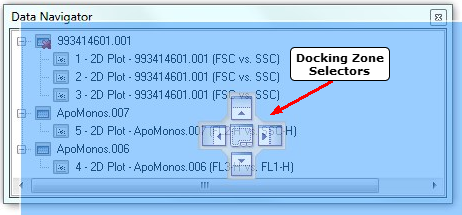
| • | 在标题栏上按住鼠标并开始拖动窗口。Docking Zone Selectors(停靠区选择钮)(位于中间的方框和一组代表上、下、左、右停靠区的带有箭头的矩形)将出现在屏幕上(图4.15)。 |

图4.15 Docking Zone Selectors (停靠区选择钮)
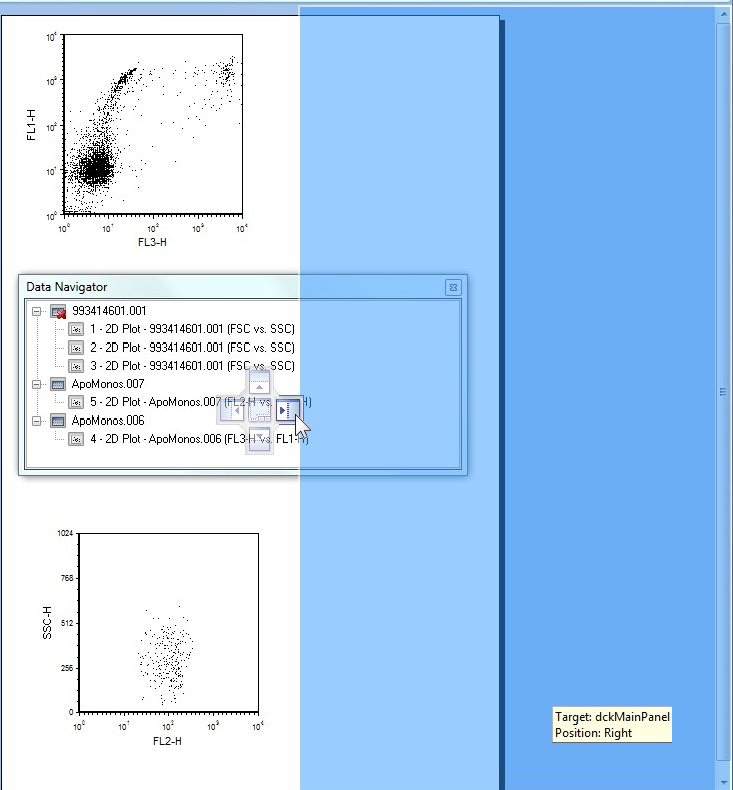
| • | 按住鼠标不放,拖动光标到相应区域选择钮上。并非所有停靠区在所有时间都有效。当光标移到有效的停靠区选择钮上,蓝色的轮廓在该区出现(一个标签会确认该位置)。在例子(图4.16)中,光标被移到了右停靠区选择钮上。注意到占据整个屏幕右侧的"矩形"代表了窗口将被停靠的位置(为了更好地演示位于右下角的标签,它被从用户屏幕上的实际位置稍微移动了一些)。 |

图4.16 Cursor Positioned over Right Docking Zone Selector (光标在右侧停靠区选择钮上)
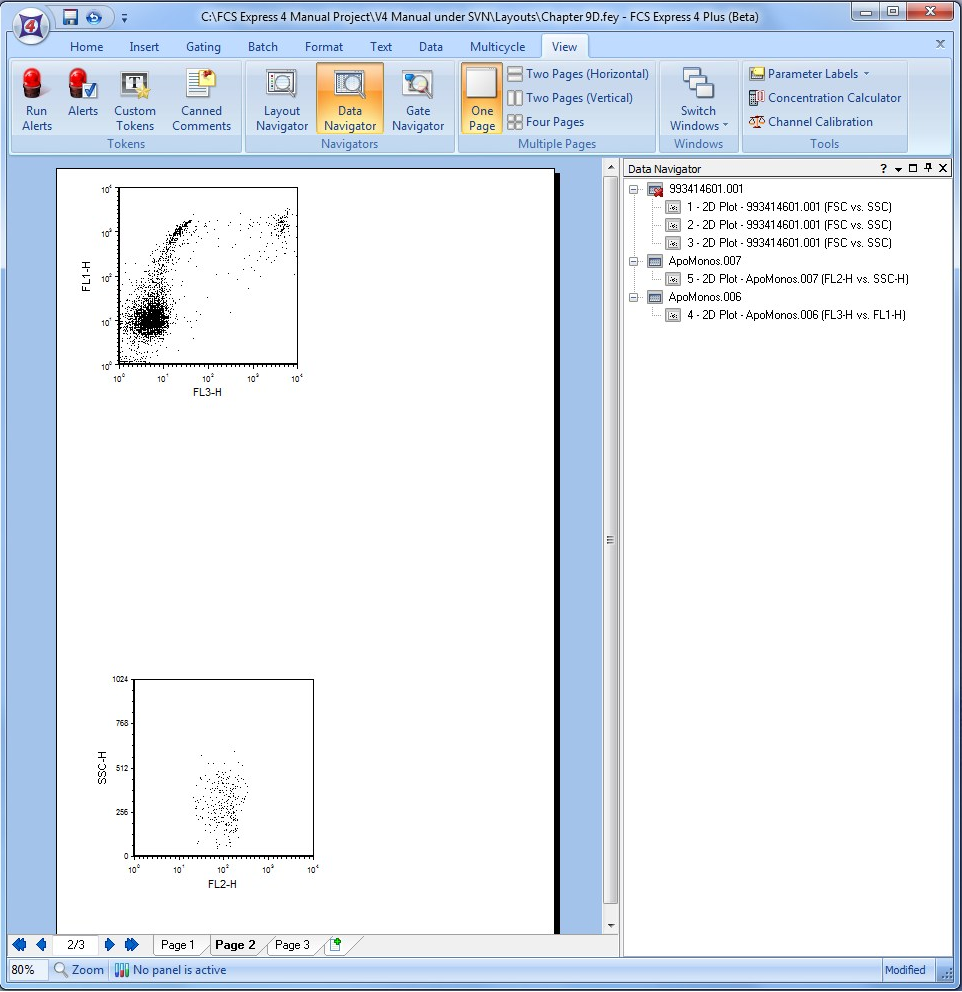
| • | 当光标位于停靠选择钮上时松开鼠标键,窗口就停靠到所选的位置上(图4.17)。 |

图4.17 Data Navigator Window Docked to the Right (数据导航器窗口停靠在右侧)
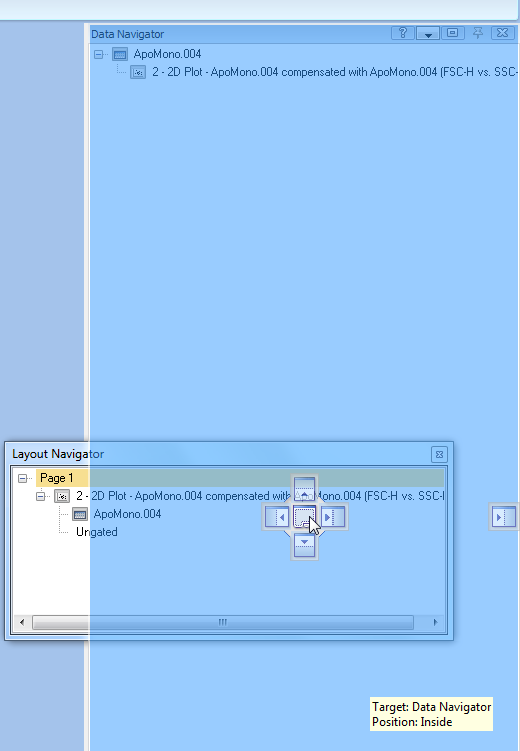
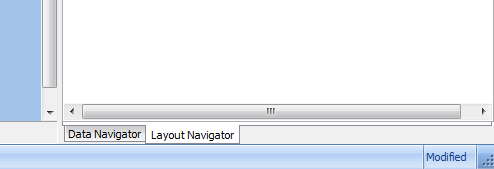
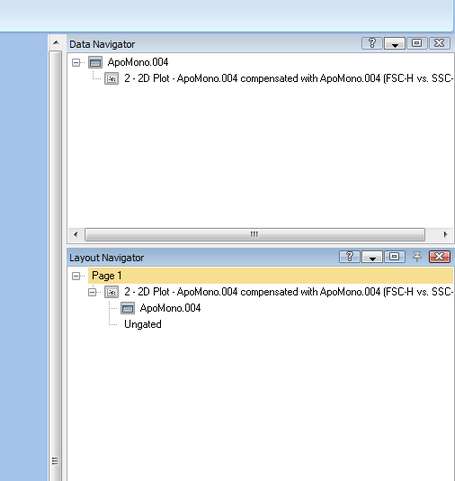
| • | 窗口被停靠后,用户若想停靠第二个窗口,停靠区域选择钮会出现在屏幕中央,并在第一个被停靠窗口的上方(图4.18)。该例子中,Layout Navigator(版面导航器) 被停靠在已经停靠的Data Navigator(数据导航器)里边。若用户将一个窗口停靠在另一个里,两个窗口会共享相同的位置,但由不同的标签页标明(图4.19)。若两个窗口停靠在相同位置但不在对方内部,它们会被水平或垂直的分隔条隔开(图4.20)。 |

图4.18 Docking the Layout Navigator inside the Data Navigator (把版面导航器停靠在数据导航器内部)

图4.19 Docked Windows Identified by Tabs (停靠的窗口对应的标签卡)

图4.20 Docked Windows Seperated by a Horizontal Splitter Bar (由水平分隔条隔开的停靠窗口)
注: 尽管停靠的窗口不是版面的一部分,它们的位置会和版面一起保存;当版面再次打开时,停靠窗口也会被调出。