
停靠功能(多个窗口) |

|

|

|
|
|
停靠功能(多个窗口) |

|

|

|
停靠功能(多个窗口)
|
|
||
我们现在将打开并停靠更多的导航器以及自定义标记窗口,来演示停靠多个窗口的功能。请参考本章开始的内容来了解停靠的细节。
| 1. | 请选择View(视图)→Navigators(导航器)→Data Navigator(数据导航器)命令。 |
这时在版面中将出现Data Navigator(数据导航器)。
| 2. | 请把Data Navigator(数据导航器)窗口停靠在版面的左边。 |
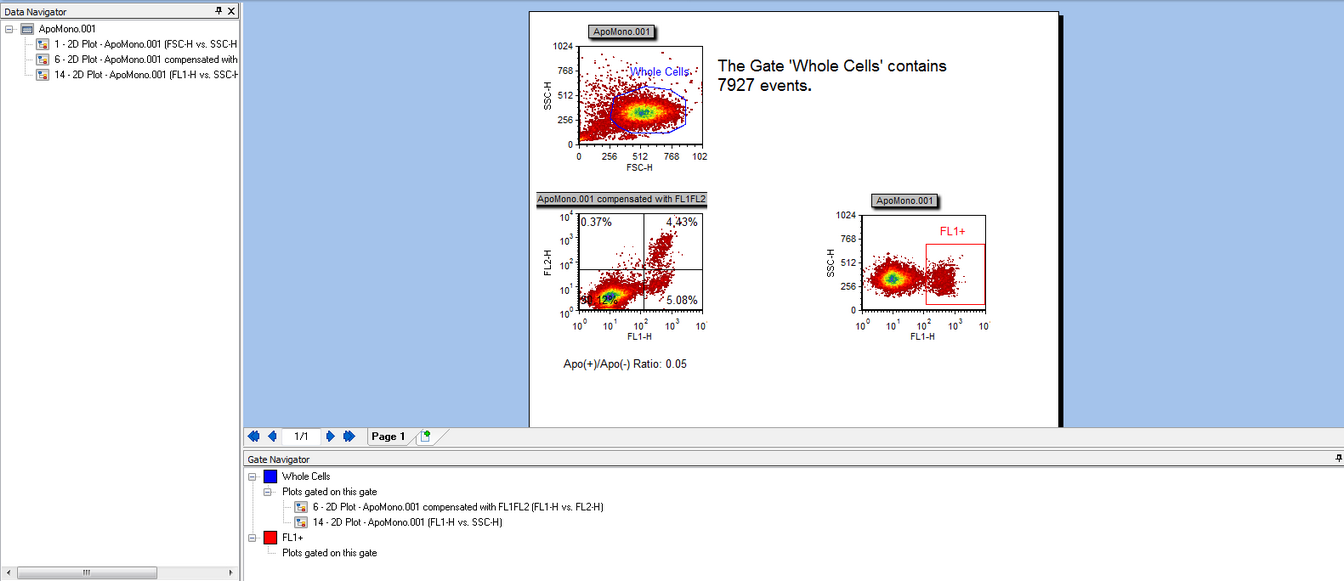
这个版面现在有两个停靠窗口,在底部的Gate Navigator(门导航器)以及在左边的Data Navigator(数据导航器),如图T11.12所示。

图T11.12 Layout with Gate Navigator and Data Navigator Docked (带有停靠了的门导航器和数据导航器版面)
| 3. | 请选择View(视图)→Navigators(导航器)→Layout Navigator(版面导航器)命令。 |
这时Layout Navigator(版面导航器)也出现在版面中。我们现在将把Layout Navigator(版面导航器)停靠在版面的左侧。
| 4. | 请把Layout Navigator(版面导航器)拖向版面左侧。 |
开始拖动Layout Navigator(版面导航器)时,四向箭头停靠图标和单向箭头停靠图标会出现在所有可以停靠的位置上(图T11.13)。四向的箭头图标见图T11.13中的红圈,单向箭头见蓝圈。一旦用户开始移动Layout Navigator(版面导航器),这些停靠图标将会淡出,可以看到的停靠图标只剩下那些指示当前停靠位置的图标。四向箭头停靠图标将仅仅出现在某一个停靠区域内,表明该区域内可用的停靠位置。图T11.13中的蓝圈中的单向停靠箭头,总是出现在版面页的左侧、底部、右侧和顶部,表明这些停靠位置总是可用。
图T11.13 Initial Docking Icons (最初的停靠图标)
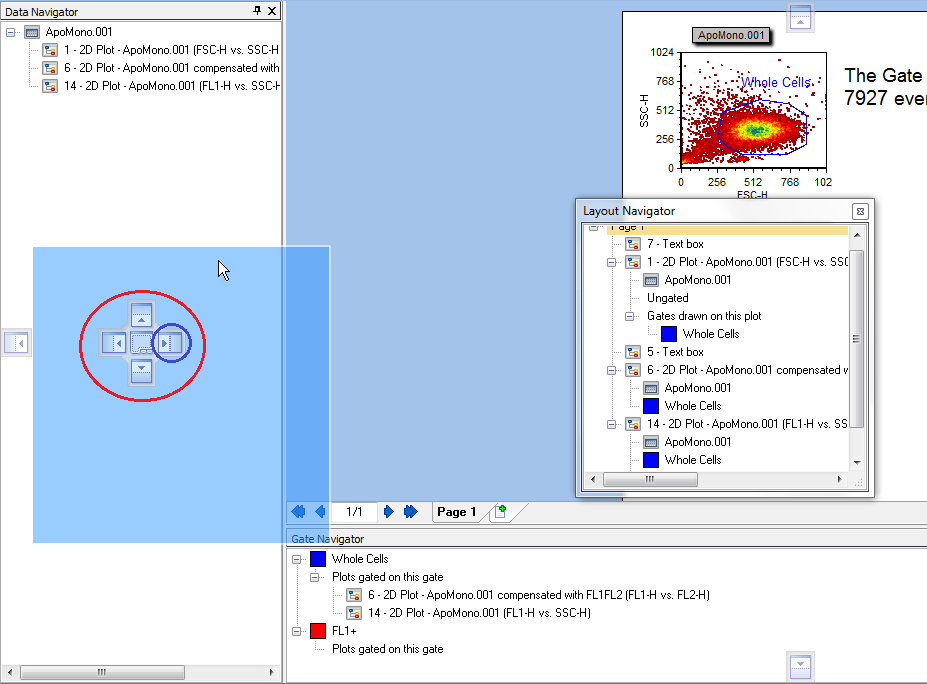
在把Layout Navigator(版面导航器)向版面的左侧移动过程中,四向箭头停靠图标将出现在左侧的停靠区域,如图T11.14中的红圈所示。四向箭头停靠图标指明了Layout Navigator(版面导航器)可用的停靠位置。最左边的单向停靠箭头表明,新窗口可以被停靠在最左边,即在当前停靠了的Data Navigator(数据导航器)的左侧。
| 5. | 请按下鼠标左键不放,把Layout Navigator(版面导航器)窗口拖向版面左侧的四向箭头停靠图标(图T11.14中的红圈)。 |
| 6. | 当Layout Navigator(版面导航器)在指向右的箭头上时(图T11.14中的蓝圈),请松开鼠标。 |

图T11.14 Docking Layout Navigator (停靠版面导航器)
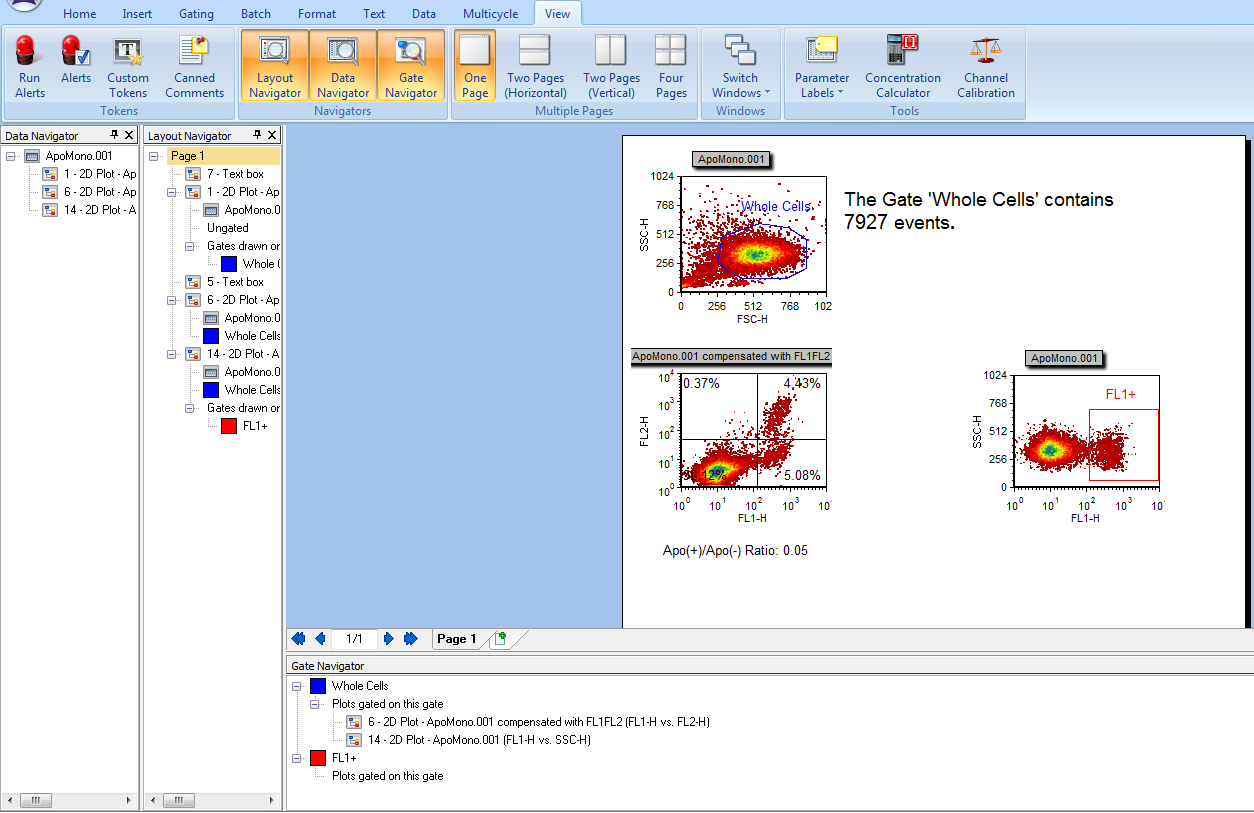
Layout Navigator(版面导航器)现在已被停靠在版面的左侧、Data Navigator(数据导航器)的右边,如图T11.15所示。请注意版面导航器停靠在了Data Navigator(数据导航器)的内部,即两个停靠了的窗口共用以前Data Navigator(数据导航器)所占用的空间。

图T11.15 Layout Navigator Docked to Right of the Data Navigator (停靠在数据导航器右侧的版面导航器)
请注意停靠在版面中的所有窗口都被高亮显示在Ribbon条中(图T11.15)。我们现在将在版面上停靠Custom Tokens(自定义标记)窗口。但是这次我们将把它停靠在Layout Navigator(版面导航器)的上方。
| 7. | 请选择View(视图)→Tokens(标记)→Custom Tokens(自定义标记)命令。 |
这时Custom Tokens(自定义标记)窗口会出现在版面中。
| 8. | 请把Custom Tokens(自定义标记)窗口向版面的左侧拖动。 |
| 9. | 请按下鼠标左键不放,把Custom Tokens(自定义标记)窗口向已停靠的Layout Navigator(版面导航器)中部拖动。 |
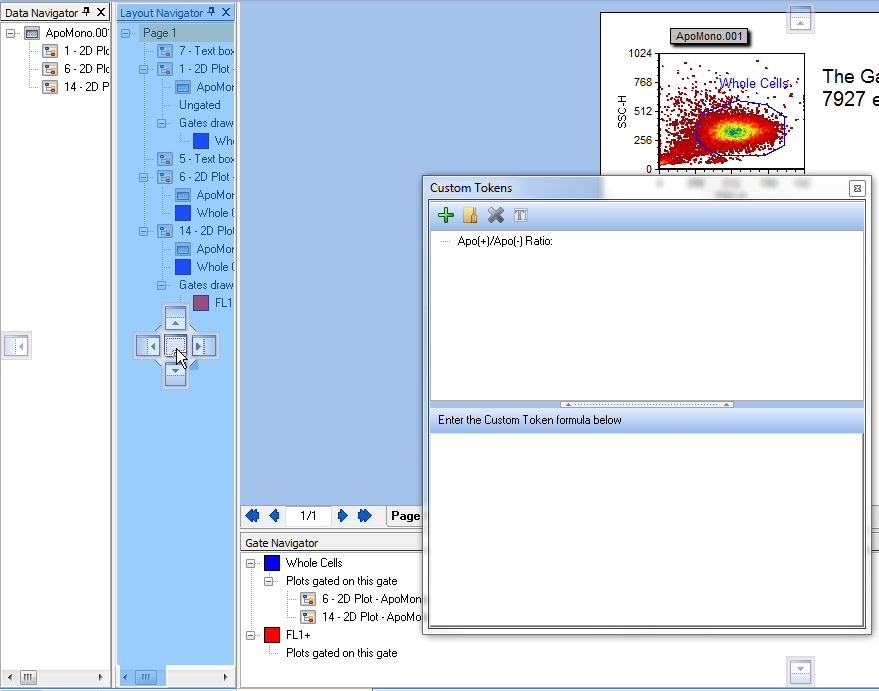
当Custom Tokens(自定义标记)窗口在Layout Navigator(版面导航器)上方时,四向的箭头停靠图标将会出现(图T11.16)。
| 10. | 当光标在Layout Navigator(版面导航器)中的停靠图标的中心区域时(如图T11.16中的光标位置所示),请松开鼠标。 |
光标移动到正确的位置上时,会有一个蓝色的矩形指示出对应的停靠位置。

图T11.16 Docking Custom Tokens on top of the Layout Navigator (把自定义标记停靠在版面导航器的上方)
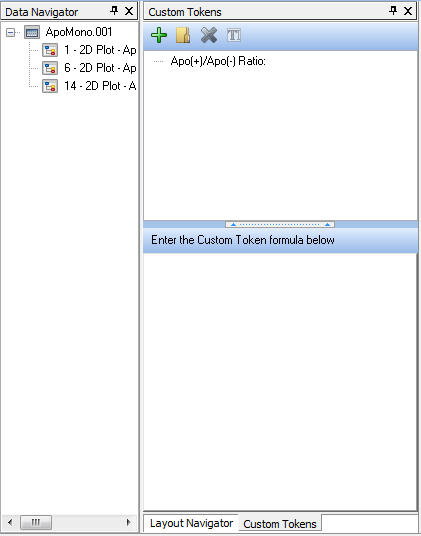
Custom Tokens(自定义标记)窗口现在停靠在了版面的左侧、Layout Navigator(版面导航器)的上方,如图T11.17所示。请注意在停靠的Custom Tokens(自定义标记)的底部有一个名为Custom Tokens(自定义标记)的标签。但我们想看到两个已停靠的窗口对应的标签,所以我们将调整停靠窗口的大小,把它们变得大一些。
图T11.17 Custom Tokens Docked on top of the Layout Navigator (自定义标记停靠在版面导航器的上方)
| 11. | 请把鼠标放在停靠的Custom Tokens(自定义标记)的右边框上。 |
| 12. | 请慢慢地把鼠标移动到边框上,直到出现调整大小图标,如图T11.17中的红圈所示。 |
| 13. | 请按下鼠标不放,把边框向右拖。 |
| 14. | 当可停靠窗口大到可以在底部显示Custom Tokens(自定义标记)和Layout Navigator(版面导航器)两个标签时,请松开鼠标键(图T11.18)。 |

图T11.18 Custom Tokens and Layout Navigator Tabs (自定义标记和版面导航器标签卡)
我们现在将介绍当多个窗口停靠在同一位置时使用Auto Hide(自动隐藏)的好处。
| 15. | 请选择已停靠的Data Navigator(数据导航器)。 |
| 16. | 请拖动Data Navigator(数据导航器),把它停靠在Custom Tokens(自定义标记)的上方。 |
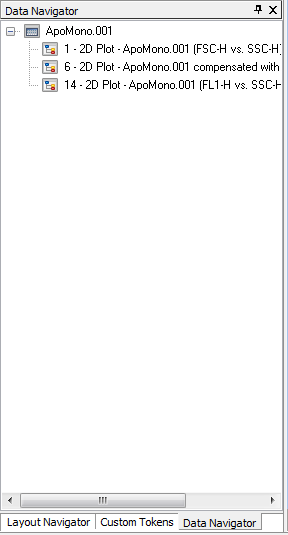
Data Navigator(数据导航器)现在停靠在了Custom Tokens(自定义标记)和Layout Navigator(版面导航器)的上方,如图T11.19所示。如果看不到所有的三个标签,请调整停靠窗口的大小,把它们变宽。

图T11.19 Data Navigator Docked on top of Custom Tokens and Layout Navigator (数据导航器停靠在自定义标记窗口和版面导航器窗口的上方)
| 17. | 请在Data Navigators(数据导航器)的右上角点击Auto Hide(自动隐藏)图标,如前图T11.9所示。 |
| 18. | 请把光标从停靠了的Data Navigator(数据导航器)移开。 |
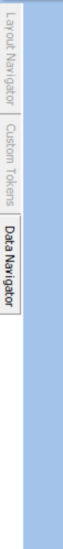
Auto Hide(自动隐藏)功能现在应用于所有的三个停靠了的窗口,只有停靠窗口的标签可见,如图T11.20所示。要查看一个停靠了的窗口,请把光标移到相应的窗口标签之上即可。

图T11.20 Docked Windows using Auto Hide Feature (停靠了的窗口使用自动隐藏功能)
在下一节中,我们将取消对一个窗口的停靠。