创建一个复选框自定义标记
Check box(复选框) Custom Token display types(自定义标记显示类型) 将允许用户直接在版面中创建一个复选框,用以展示有自定义标记的名称。选中复选框,将返回一个"TrueValue"(等同于-1)到自定义标记中,但取消复选框的选择,将返回一个"FalseValue"(等同于0)到自定义标记中。此标记值,"TrueValue" 或者"FalseValue" ,可用来控制依赖于该操作(例如显示页面)的任意数值的找正确或者错误。在本教程中,我们将创建一个复选框自定义标记,然后用其进行显示。
| 1. | 请从File(文件)标签→Open(打开)操作,来到Tutorial Sample Data(教程样本数据)文件夹。 |
| 2. | 请打开CheckBoxCustomToken.fey。 |
此版面只包括一个自定义标记窗口。我们将使用窗口中预先定义好的自定义标记来与复选框一起工作。
| 3. | 从Custom token(自定义标记)窗口拖拽复选框自定义标记到版面上,让其插入。 |
此时,一个包含"This will be our check box custom token"文本的文本框将出现,如图T5.50所示。

Figure T5.50 - The Check box custom token inserted in the layout.
| 4. | 双击标记文本"This will be our check box custom token",来打开Edit Token(编辑标记)对话框。 |
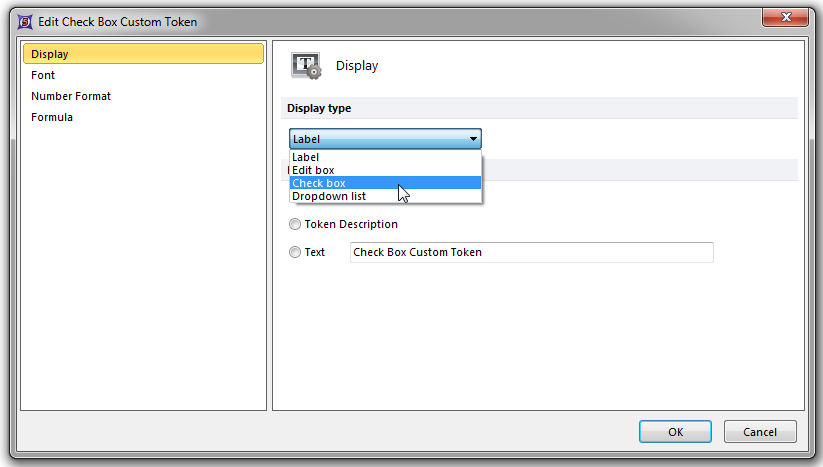
| 5. | 从Display(显示)项目类别的Display type(显示类型) 下拉列表中选择Check box(复选框)(图T5.51)。 |

Figure T5.51 - Choosing the Check box display type from the drop down list.
| 6. | 点击OK。 |
此时,一个 复选框将出现在插入有标记的(此标记用来显示自定义标记的名称)、版面中的文本框内(图T5.52)。

Figure T5.52 - When the Custom Token display type is set to Check box, a check box will appear in the layout displaying the name of the Custom Token.
| 7. | 选中文本框中的复选框。 |
注意:Custom token(自定义标记) 窗口的标记值现在变更为"=TrueValue"。
| 8. | 取消对文本框中复选框的选择。 |
注意:Custom token(自定义标记) 窗口的标记值现在变更为"=FalseValue"。
此"true(真)"和“False(假)”值之间的转换,是通过在版面任意位置使用自定义标记显示类型复选框来实现的。在我们使用"true(真)"和“False(假)”值之前,我们将对标记和复选框中的标记值重命名。
| 9. | 请点击自定义标记窗口中的Check Box Custom Token(复选框子自定义标记)名称。 |
| 10. | 按下F2键,这是进行Rename(重命名)的快捷键。或者,在标记上点击右键,然后选择Rename(重命名)。 |
| 11. | 输入"A New Check Box"文本 |
| 12. | 点击Enter键。 |

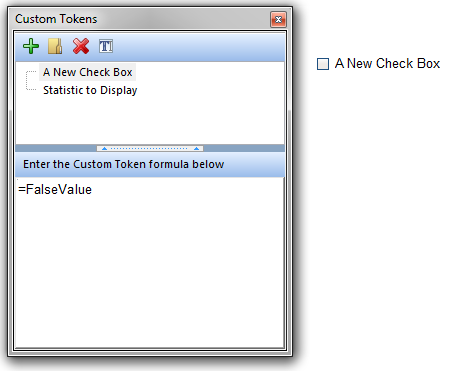
Figure T5.53 - Renaming the Check box token to rename the text in the Check box display.
一旦重命名,新的标记名称将出现在自定义标记窗口,且文本框中的复选框文本也会被重命名(图T5.53)。
我们现在将使用选中或者不选中复选框标记来显示一个信息。
| 13. | 从Custom token(自定义标记)窗口拖拽自定义标记中显示的信息到版面上,让其插入。 |
| 14. | 选中包含复选框自定义标记的(在第3步中插入到版面中)、第一个文本框中的复选框。 |
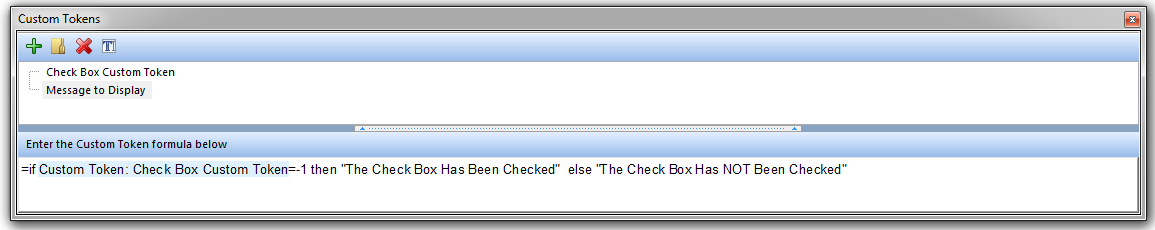
注意:此时,作为复选框更新的信息已经更改。这一动作的发生,是因为显示自定义标记的信息使用了一个“IF Then Else”自定义标记格式,它被用来评估复选框自定义标记的状态(图T5.54)。如果标记值为"-1"(此数值代表"TrueValue"),然后"The Check Box Has Been Checked"就会回到该区域。如果标记值为"0"(此数值代表"FalseValue"),那么"The Check Box Has NOT Been Checked"将会回到该区域。引文间的信息,可以是任何自定义文本或者可用版面中和分析中的任何标记或者自定义标记值代替。

Figure T5.54 - The message to display custom token uses an IF THEN ELSE Custom Token format to return values based on the status of the Check box Custom Token.
我们现在将使用选中或者不选中复选框标记来显示一个页面。
| 15. | 在Page 2标签处点击鼠标右键。 |
| 16. | 选择Format(格式)。 |
| 17. | 选择Visibility(可见性)项目类别。 |
| 18. | 点击Custom(自定义)单选按钮。 |
| 19. | 在文本域处输入 '='。 |
| 20. | 点击右边的"T"按钮,来插入一个标记。 |
| 21. | 从Insert a Token(插入一个标记) 中选择A New Check Box Custom Token(一个新的复选框自定义标记)→Customlist(自定义列表)。 |
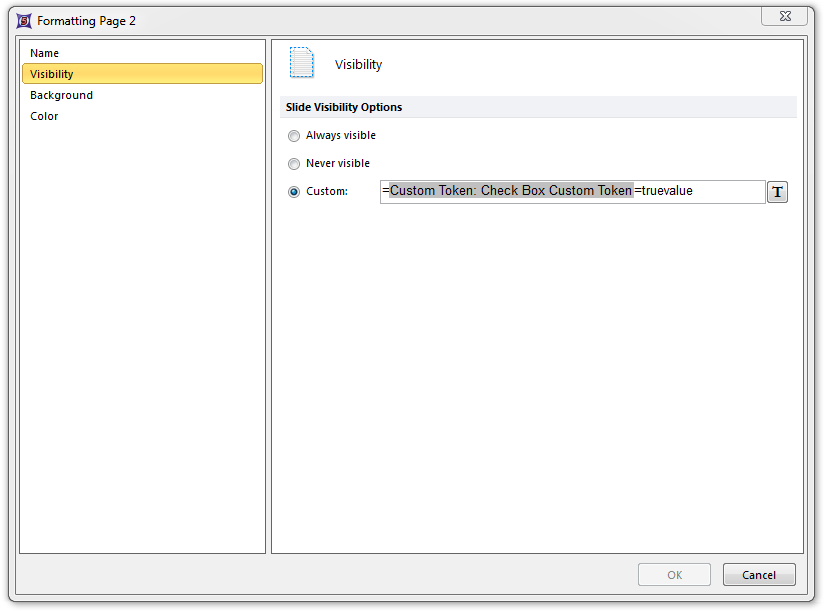
| 22. | 在标记后输入文本"=truevalue" 。此时,Visibility formatting(格式化可见性)项目类别看上去应如图T5.55所示。 |

Figure T5.55 - Entering a custom page visibility formula to view or hide a page based on the status of a check box being checked or unchecked.
| 23. | 点击OK。 |
| 24. | 选中或者不选中包含复选框自定义标记(在版面的Page 1上)的文本框中的复选框。 |
注意:在页面标签中,Page 2的出现或者隐藏都依赖于复选框的状态。在此例中,我们已经使用"truevalue"文本来评估标记,而不是第14步中用到的"-1"和"0"数值。选中复选框,让它回到“truevalue”,来轮流显示页面。与此相反,如果取消对复选框的选择,就将显示"=falsevalue"输入到页面中。
