停靠功能(多个窗口)
我们现在将打开并停靠更多的导航器和自定义标记窗口,来演示停靠多个窗口的功能。请参考本章开始的内容来了解停靠的细节。
| 1. | 请选择View(视图)→Navigators(导航器)→Data Navigator(数据导航器)命令。 |
此时,Data Navigator(数据导航器)窗口将出现在版面中。
| 2. | 将Data Navigator(数据导航器)窗口停靠在版面的左侧。 |
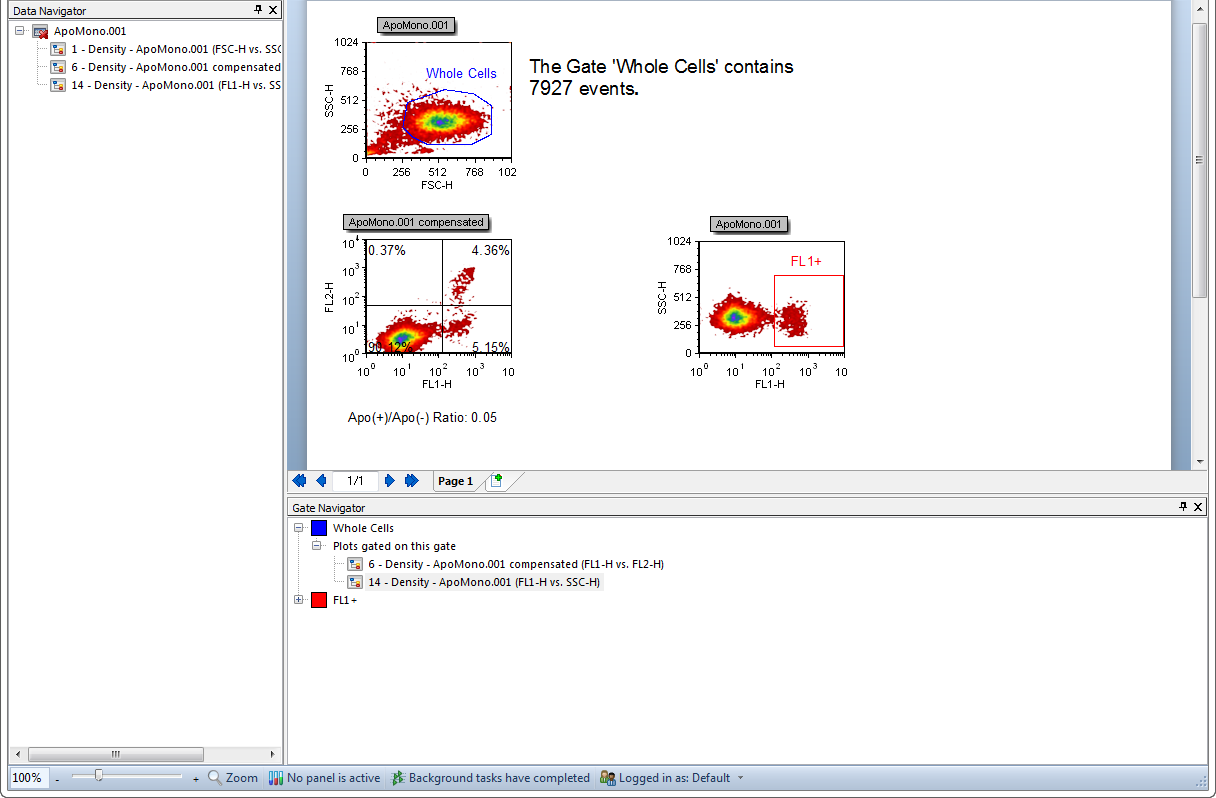
现在,版面上有两个停靠窗口,在底部的Gate Navigator(门导航器)以及在左边的Data Navigator(数据导航器),如图T11.12所示。

Figure T11.12 Layout with Gate Navigator and Data Navigator Docked
| 3. | 请选择View(视图)→Navigators(导航器)→Layout Navigator(版面导航器)命名。 |
此时,Layout Navigator(版面导航器)窗口会出现在版面中。我们现在将把Layout Navigator(版面导航器)停靠在版面的左侧。
| 4. | 拖拽Layout Navigator(版面导航器)到版面左侧。 |
当您开始拖动Layout Navigator(版面导航器)时,四向的箭头和单向箭头停靠图标会出现在所有可以停靠的位置(图T11.13)。四向的箭头见图T11.13中的红圈,单向箭头见蓝圈。一旦用户开始移动Layout Navigator(版面导航器),这些停靠图标会逐渐消失,可以看到的停靠图标只剩下那些指示当前停靠点的图标。四向箭头停靠图标将仅仅出现在某一个停靠区域内,指示该区域内可能的停靠位置。图T11.13中,蓝圈中的单向停靠箭头,总是出现在版面页的左侧、底部、右侧和顶部,表明这些停靠位置总是可用。
Figure T11.13 Initial Docking Icons
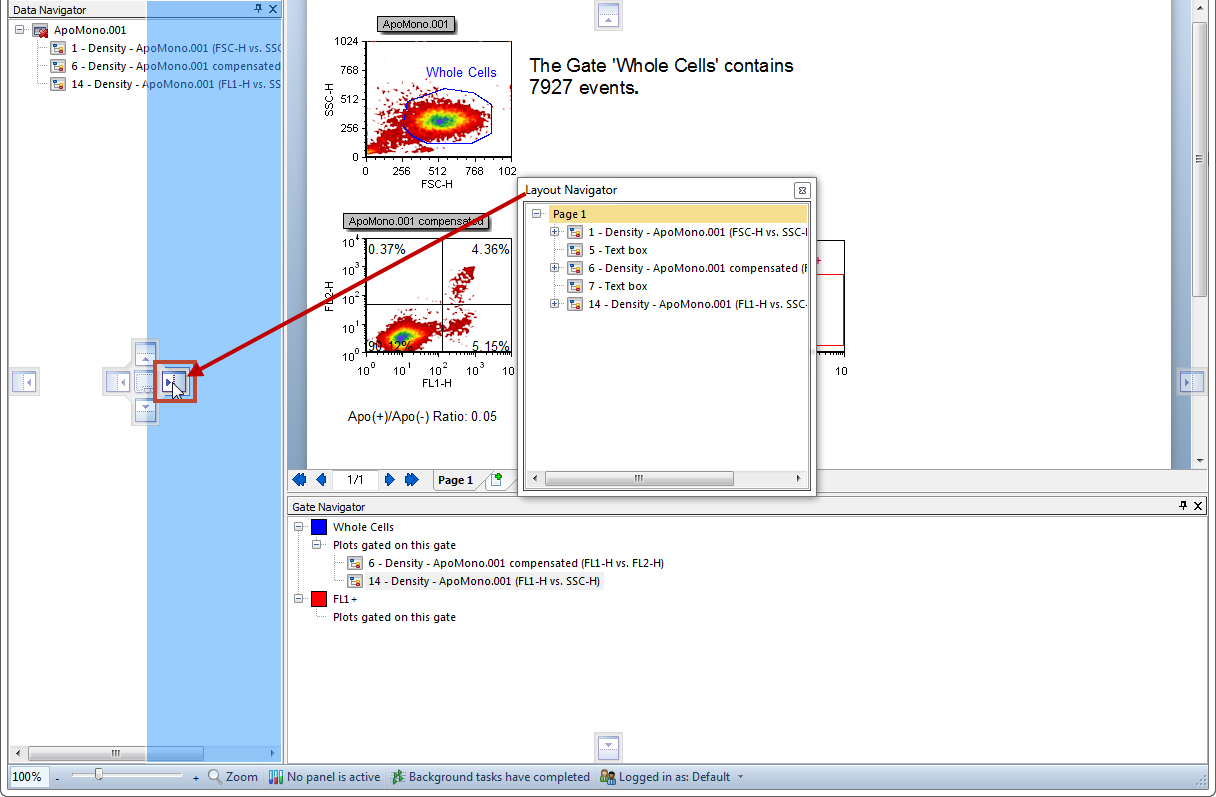
当您将Layout Navigator(版面导航器)向版面的左侧移动时,四向箭头停靠图标出现在左侧的停靠区域,如图T11.14中的红圈所示。四向箭头停靠图标指明了Layout Navigator(版面导航器)可能的停靠位置。最左边的单向停靠箭头表明,新窗口可以被停靠在最左边,即在当前停靠了的Data Navigator(数据导航器)的左侧。
| 5. | 请继续按住鼠标不放,把Layout Navigator(版面导航器)窗口拖向版面左侧的四向箭头停靠图标(图T11.14中的红圈)。 |
| 6. | 当Layout Navigator(版面导航器)在向右的箭头上时(图T11.14中的蓝圈),请松开鼠标。 |

Figure T11.14 Docking Layout Navigator
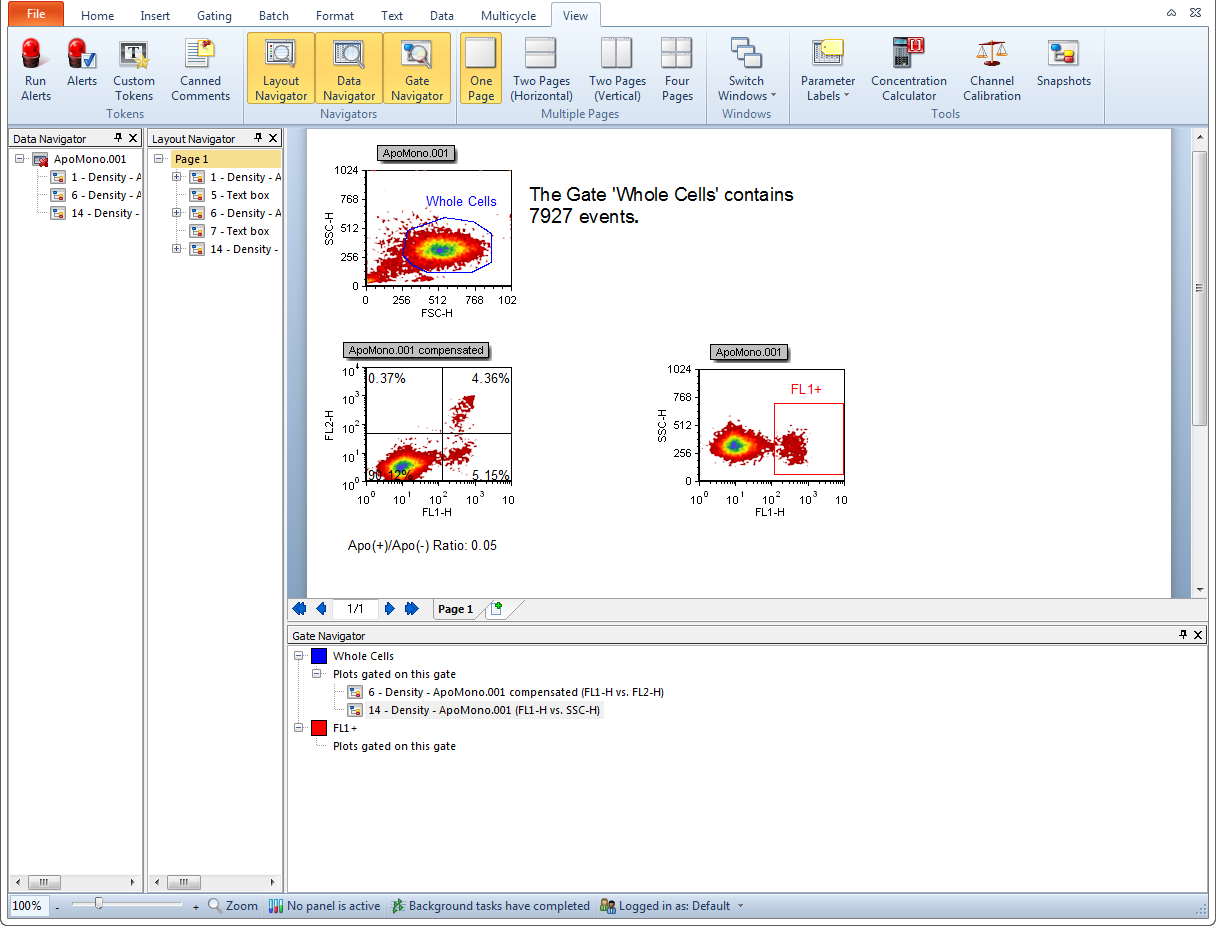
现在,Layout Navigator(版面导航器)停靠在版面的左侧,Data Navigator(数据导航器)的右边,如图T11.15所示。注意:版面导航器现在停靠在了Data Navigator(数据导航器)的内部,即两个停靠了的窗口共用以前Data Navigator(数据导航器)所占用的空间。

Figure T11.15 Layout Navigator Docked to Right of the Data Navigator
请注意:停靠在版面中的所有窗口都被高亮显示在Ribbon条中(图15)。我们现在将把Custom Token(自定义标记)停靠在版面上。但是这次我们将把它停靠在Layout Navigator(版面导航器)的上方。
| 7. | 请选择View(视图)→Tokens(标记)→Custom Tokens(自定义标记)命名。 |
此时,Custom Tokens(自定义标记)窗口会出现在版面中。
| 8. | 拖拽Custom Tokens(自定义标记)窗口到版面的左侧。 |
| 9. | 请继续按住鼠标不放,把Custom Tokens(自定义标记)窗口向已停靠的Layout Navigator(版面导航器)中部拖动。 |
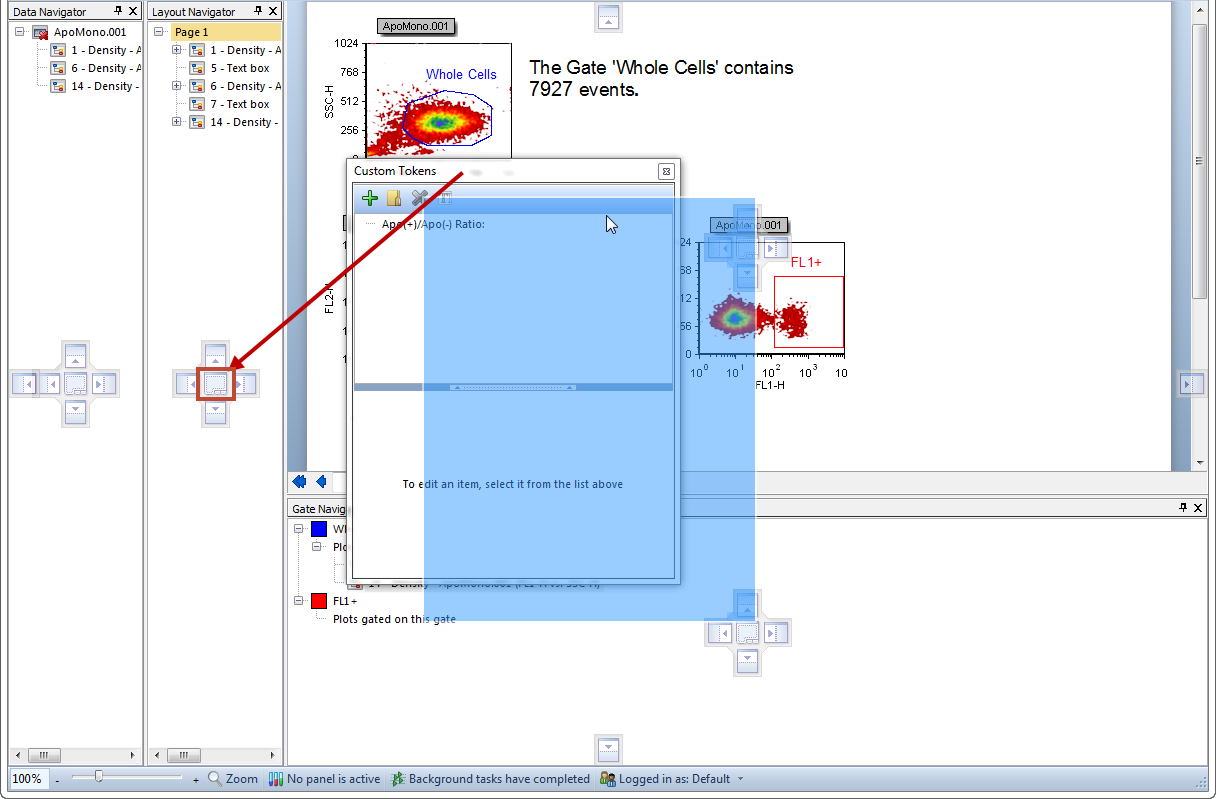
当Custom Tokens(自定义标记)窗口在Layout Navigator(版面导航器)上方时,四向的箭头停靠图标将会出现(图T11.16)。
| 10. | 光标在Layout Navigator(版面导航器)顶部的停靠图标的中心区域时(如图T11.16中的光标位置所示),请松开鼠标。 |
光标移动到正确的位置上时,会有一个蓝色的矩形指示对应的停靠位置。

Figure T11.16 Docking Custom Tokens on top of the Layout Navigator
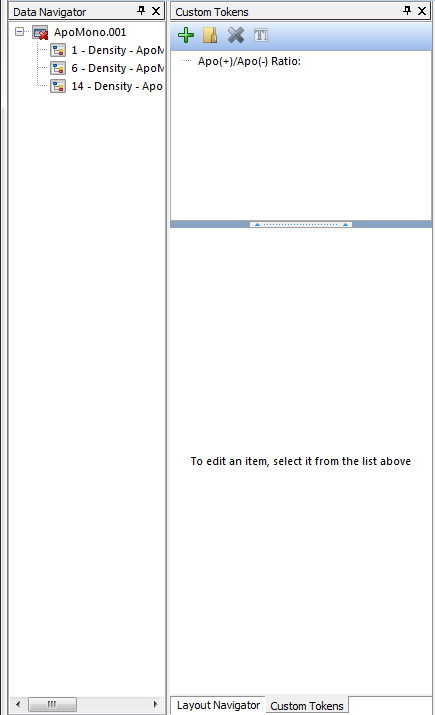
此时,Custom Tokens(自定义标记)窗口停靠在了版面的左侧,Layout Navigator(版面导航器)的上方,如图T11.17。请注意:在停靠的Custom Tokens(自定义标记)的底部,有一个名为Custom Tokens(自定义标记)的标签。但我们想看到两个已停靠的窗口各自对应的标签,所以我们将调整停靠窗口的大小,把它们变得大一些。
Figure T11.17 Custom Tokens Docked on top of the Layout Navigator
| 11. | 请把光标移到已停靠的Gate Navigator(门导航器)的右侧边界外。 |
| 12. | 请慢慢地把鼠标移动到边框上,直到出现调整大小图标,如图T11.17中的红圈所示。 |
| 13. | 在把边框向右拖的过程中,请不要松开鼠标。 |
| 14. | 当可停靠窗口大到可以在底部显示Custom Tokens(自定义标记)和Layout Navigator(版面导航器)两个标签时,请松开鼠标键(图T11.18)。 |

Figure T11.18 Custom Tokens and Layout Navigator Tabs
现在,我们将介绍当多个窗口停靠在同一位置时,使用Auto Hide(自动隐藏)的便利。
| 15. | 请选择已停靠的Data Navigator(数据导航器)。 |
| 16. | 拖拽Data Navigator(数据导航器),把它停靠在Custom Tokens(自定义标记)的上方。 |
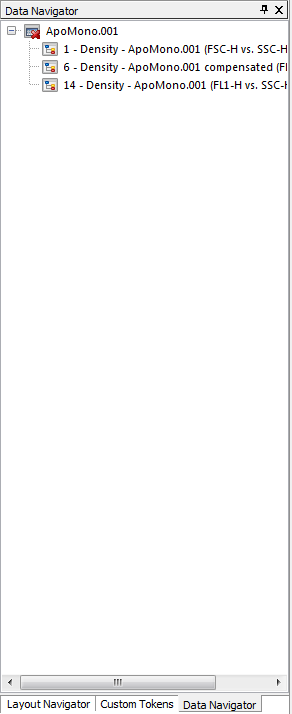
此时,Data Navigator(数据导航器)被停靠在Custom Tokens(自定义标记)和Layout Navigator(版面导航器)的上方,如图T11.19。如果看不到所有的三个标签,请调整停靠窗口的大小,把它们边框变宽。

Figure T11.19 Data Navigator Docked on top of Custom Tokens and Layout Navigator
| 17. | 请从Data Navigator(数据导航器)的右上角点击Auto Hide(自动隐藏)图标,如前图T11.9所示。 |
| 18. | 请把光标从停靠的Data Navigator(数据导航器)上移开。 |
现在,Auto Hide(自动隐藏)功能应用于所有的三个停靠窗口,只有停靠窗口的标签可见,如图T11.20所示。要查看一个停靠了的窗口,请把光标移动相应的窗口标签之上。

Figure T11.20 Docked Windows using Auto Hide Feature
在下一节中,我们将取消对一个窗口的停靠。
