Creating a Dropdown list Custom Token
Dropdown list Custom Token display types create a dropdown list of comma separated choices entered in the Choices section of the Edit custom token dialog Display category. The dropdown list is useful to choose and display a value from a list of predefined entries. In the steps below we will describe how to create a dropdown list for use in a layout.
1. Navigate to the Tutorial Sample Data folder from the File tab→Open.
2. Open the layout Dropdownlist Custom Token.fey.
The layout only contains a Custom Tokens window. We will use the predefined Custom Tokens in the window to work with the Dropdown feature.
3. Drag and drop the Drop Down List Custom Token from the Custom Token window onto the layout to insert it.
A text box containing the text "This will be our Dropdown List Custom Token" will appear as in Figure T5.56 below:

Figure T5.56 -The Dropdown list Custom Token inserted in the layout.
4. Double click on the token text of "This will be our Dropdown List Custom Token" to open the Edit Token dialog.
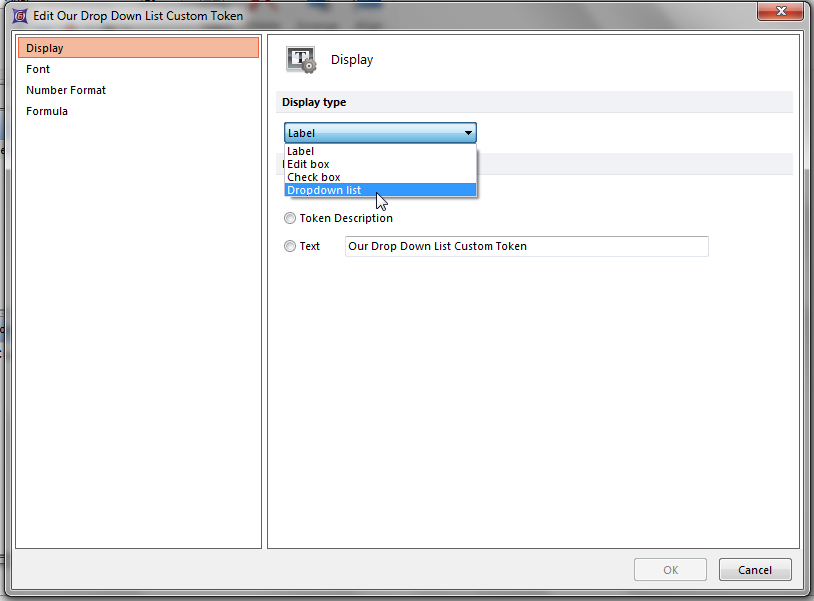
5. Choose Dropdown list from the Display type dropdown menu within the Display category (Figure T5.57).

Figure T5.57 -Choosing the Dropdown list display type from the drop down list.
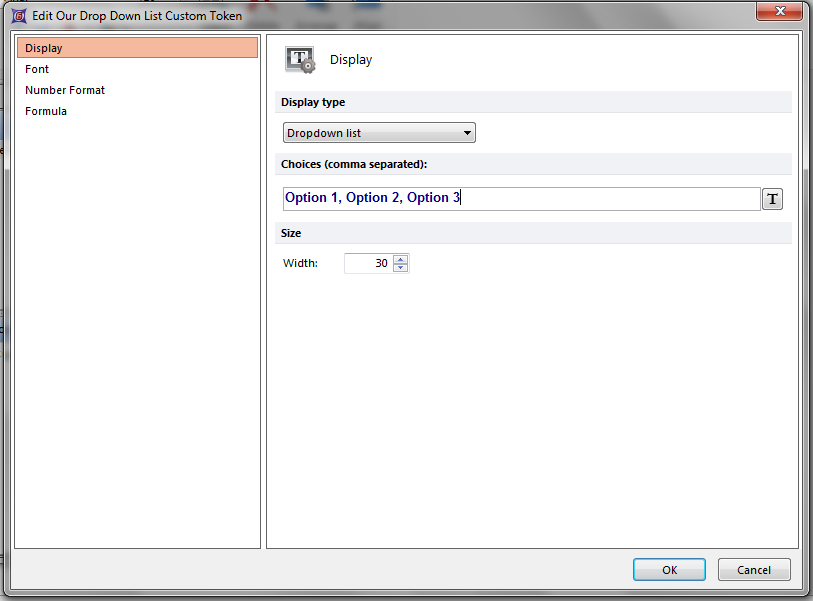
6. Type "Option 1, Option 2, Option 3" in the Choices (comma separated): field (Figure T5.58).
The Edit Drop Down List Custom Token dialog should look like figure 3. Notice that our choices for "Option 1 - Option 3" are separated by commas. Any text, tokens, or Custom Tokens may be entered in the dialog as dropdown choices as long as they are separated by commas.

Figure T5.58 - The Edit Drop Down List Custom Token dialog after entering a comma separated list of options to display in the Dropdown list.
7. Click OK.
8. Click on the dropdown arrow within the text box to reveal the Dropdown choices.
We will now place the Custom Token elsewhere on the layout and observe how making a choice from the Dropdown list updates the token value.
9. Drag and drop the Drop Down List Custom Token from the Custom Token window onto the layout to insert it.
10. Click on the dropdown arrow within the text box containing the Dropdown list to reveal the Dropdown choices.
11. Choose Option 2.
12. Choose Option 3.
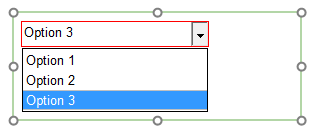
Notice that the newly inserted text box containing the token from Step 9 now reflects the value selected from the Dropdown list Custom Token display type (Figure T5.59).

Figure T5.59 - The text "Option 3" appear underneath the selected Dropdown list Custom Token display type because "Option 3" is selected from the list.
