Docking
Many of the functional windows within FCS Express are dockable. This means that they can be embedded within the layout and becoming a more permanent fixture within the layout. Docked windows can also be Pinned, which enables an Auto Hide feature for that docked window.
The docking feature allows you to place any of the Navigator windows (Layout, Data and Gate), the Token windows (Custom Token, Canned Comments, and Alerts), and the Data List window, onto the layout and then "dock" the window, or windows, to a specific fixed location on the outside of the layout page. Docking has many powerful features which we will explore in this tutorial.
Note: We are going to open a lot of interesting Navigators in this tutorial, but will only focus on the docking functionality. For more information on how these Navigators work, please see the tutorials on the Layout Navigator, Data Navigator, and Gate Navigator.
In the course of this example, we will:
•Learn how to dock a window.
•Learn how to use the many docking features.
•Learn how to use docking features with multiple windows.
•Learn how to undock a window.
To Dock a window:
1.Select File tab→Open Layout.
2.Open the layout Docking.fey found in the FCS Express Sample Data folder.
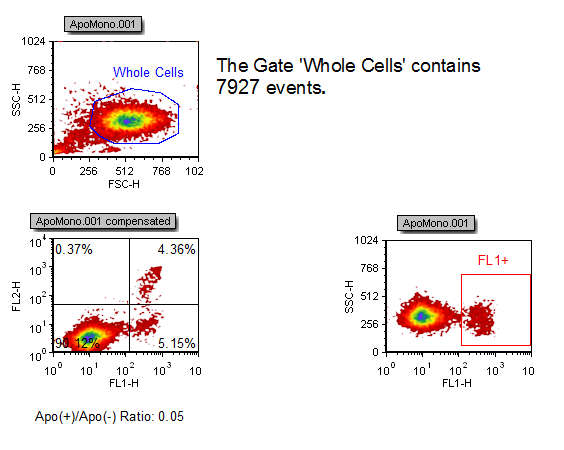
The following layout will appear, shown in Figure T11.1. This layout may look familiar as a similar layout was used in the Tokens tutorial.

Figure T11.1 Docking Layout
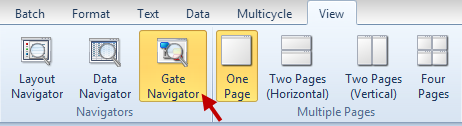
3.Select the View→Navigators→Gate Navigator command (Figure T11.2).

Figure T11.2 Selecting the Gate Navigator Command
The Gate Navigator window will appear on the layout. When dockable windows are first opened, they always appear in the "floating" state. This means that they can be moved anywhere you like, even outside the layout itself. We will now dock the Gate Navigator window to the left side of the layout.
4.Place the mouse on the top border of the Gate Navigator window.
5.Press and hold the left mouse button.
Continue to hold the left mouse button and move the Gate Navigator window. As soon as you start moving the Gate Navigator window, an icon with four outward facing arrows will appear in the center of the layout, as shown in Figure T11.3; this is a docking icon. The docking icon, allows you to choose the docking location for the Gate Navigator (or any other dockable window). As you drag the window and the cursor moves over each of the four arrows of the docking icon, a blue rectangular area will appear to indicate the proposed position on the layout where the window will be docked. However, you cannot dock a window directly on the layout page itself, but rather to the sides of the layout page.
Figure T11.3 Docking Icon in the Center of the Layout
Continue to hold down the mouse button and drag the Gate Navigator towards the central docking icon.
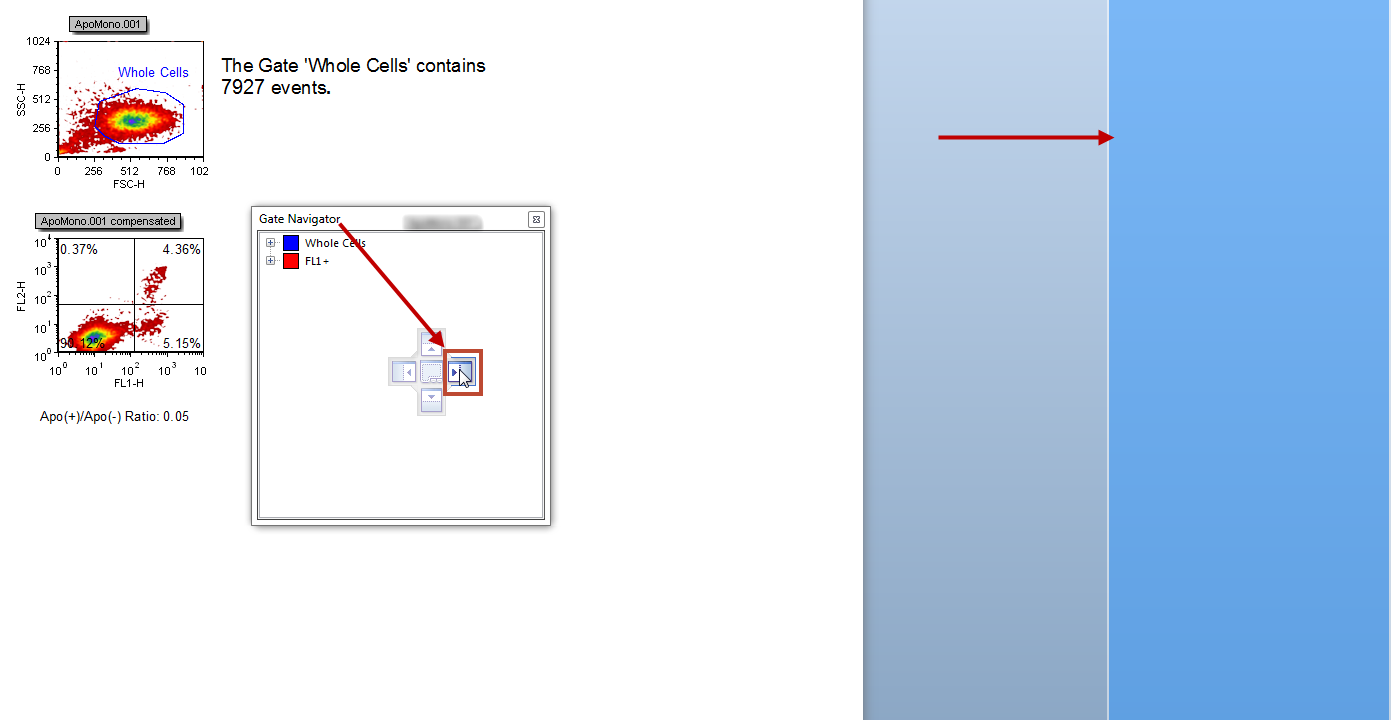
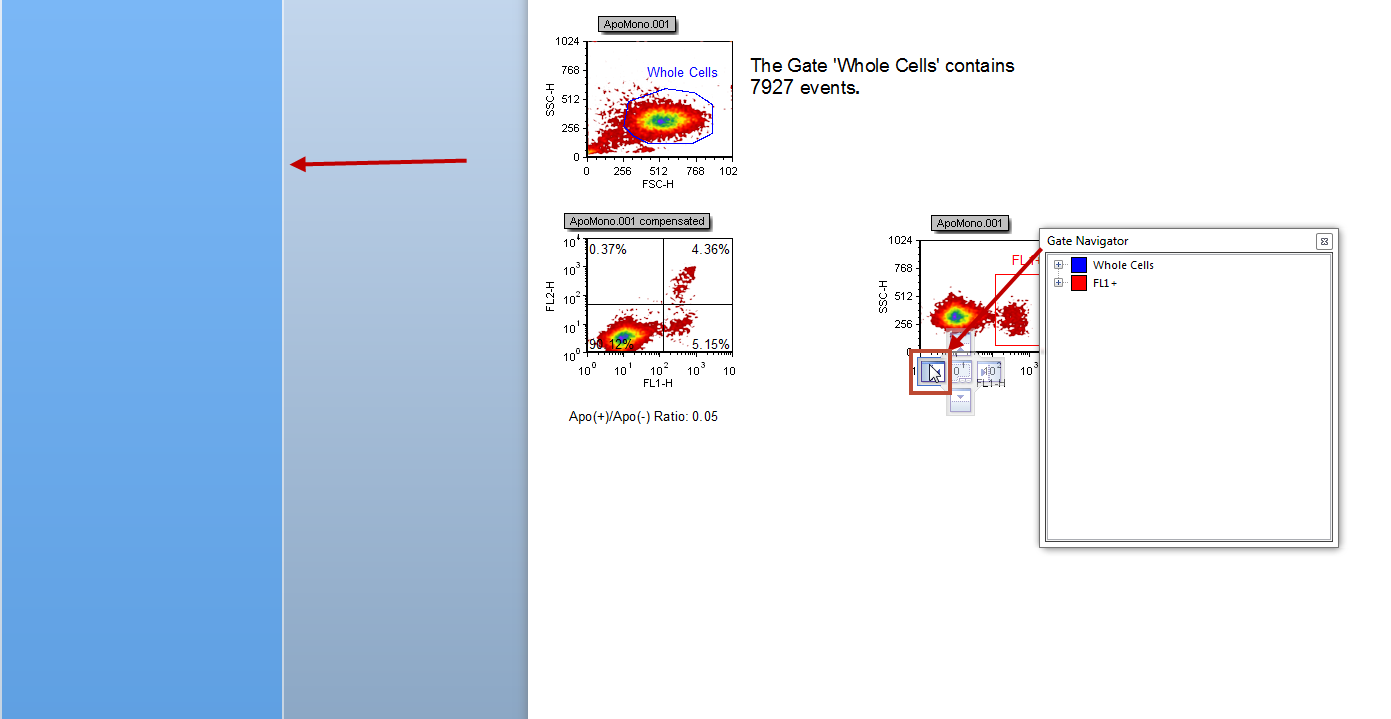
6. Move the Gate Navigator towards the right arrow of the docking arrow.
7. Continue to hold down the mouse button and place the cursor over the right arrow, indicated by the red circle in Figure T11.4A.
When the cursor is over the right arrow of the docking icon, a blue rectangular window appears on the right side of the layout indicating the proposed docking location for the window, as shown in Figure T11.4A.
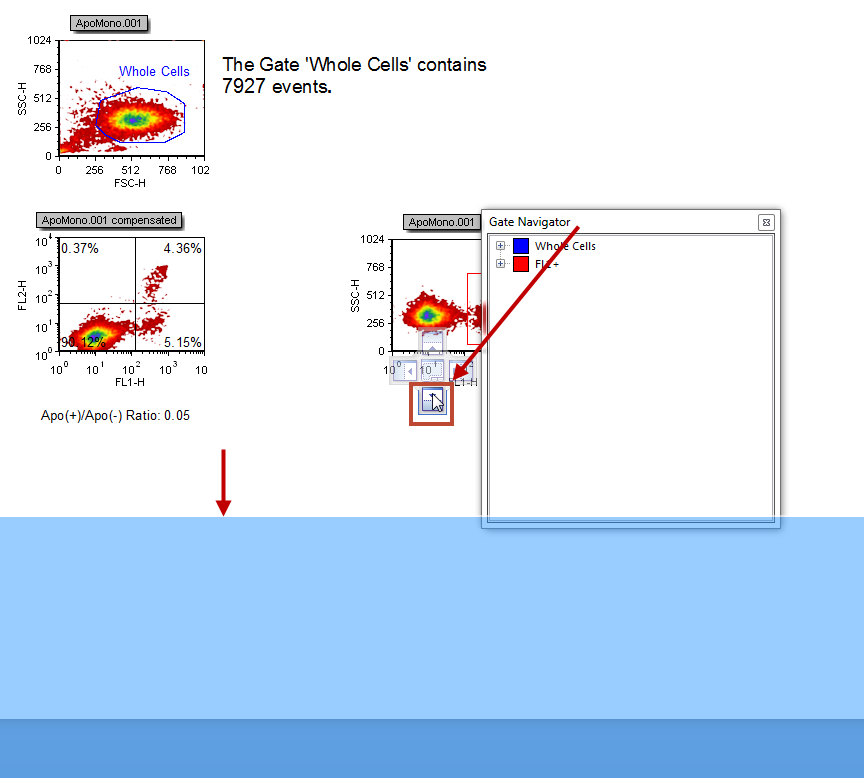
8. Continue to hold down the mouse button and Repeat steps 7 and 8, but place the cursor over the bottom docking arrow, indicated by the red arrow in Figure T11.4B.
Again, a blue rectangle appears at the proposed docking location at the bottom under the page (Figure T11.4B).
9. Continue to hold down the mouse button but place the cursor over the left docking arrow, indicated by the red arrow in Figure T11.4C.
10. Release the mouse button when the cursor is over the left arrow of the docking icon, as indicated by the red circle in Figure T11.4C.
Again, a blue rectangle appears at the proposed docking location to the left of the page (Figure T11.4C).

Figure T11.4A Gate Navigator -- Cursor on the Right Arrow of the Docking Icon

Figure T11.4B Gate Navigator -- Cursor on the Bottom Arrow of the Docking Icon

Figure T11.4C Gate Navigator -- Cursor on the Left Arrow of the Docking Icon
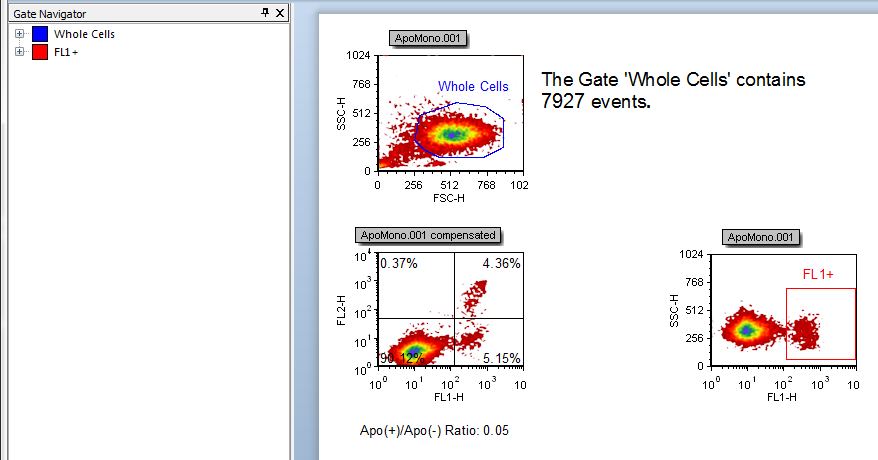
The Gate Navigator is now docked on the left side of the layout as shown in Figure T11.5.

Figure T11.5 Gate Navigator Docked on the Left Side of the Layout
In the next section, we will learn the features of a docked window.
