Creating Pie Charts
Creating Pie Charts in FCS Express is much like creating Bar Plots, in that they can be populated via a Spreadsheet or by drag-and drop.
1.Select File tab→Open.
2.Open the layout titled "Pie begin.fey" within the Tutorial Sample Data archive.
This layout contains Color Dot Plots and a Spreadsheet that has already been filled with one row of tokens and freetext.
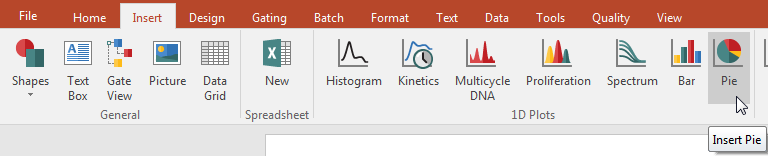
3.Select the Insert tab → 1D Plots→ Pie command (Fig. 8).

Figure 8. Inserting a Pie Chart
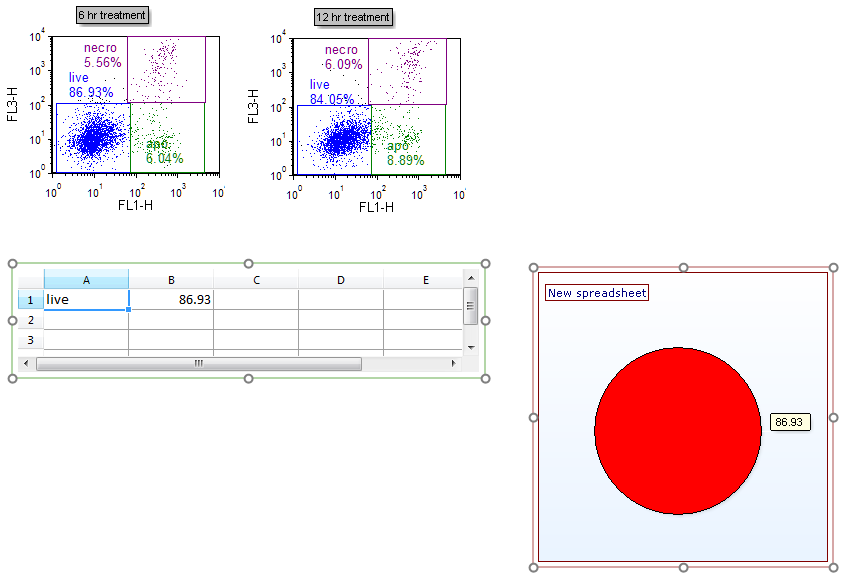
4.Click on an empty space on the layout (e.g., to the right of the Spreadsheet) to insert a Pie Chart (Fig. 9).

Figure 9. A Pie Chart inserted on the layout
We will now use the drag-and-drop functionality of FCS Express 6 to add new sectors (slices) and replace old ones.
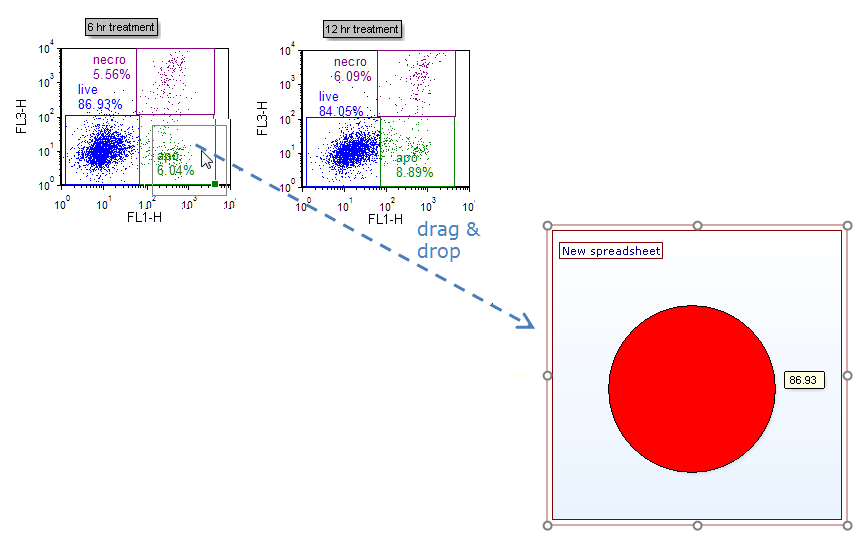
5.Drag and drop the "apo" gate from the 6 hr treatment plot at left to an empty spot on the Pie Chart (not on the pie sector itself) (Fig. 10).

Figure 10. Dragging a gate to a Pie Chart to create a new sector (slice)
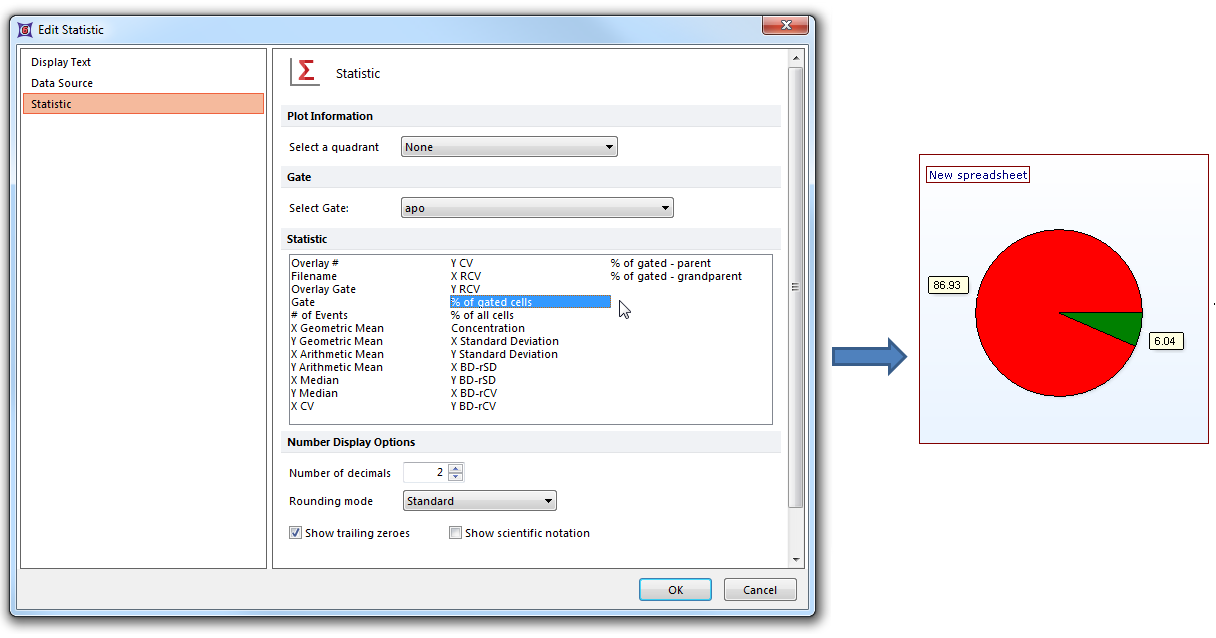
6.Select "% of gated cells" from the Statistic box in the Edit Statistic dialog (Fig. 11).
7.Click OK. A new sector (slice) displaying this statistic now appears as in Fig. 11, right.

Figure 11. Choosing a statistic to plot on the Pie Chart after dragging a gate
8.Repeat Steps 5-7 for the "necro" gate of the 6 hr treatment plot at left, so that the Pie Chart will have a total of three sectors (slices).
We will now Format the Pie Chart.
9. Right-click on the Pie Chart.
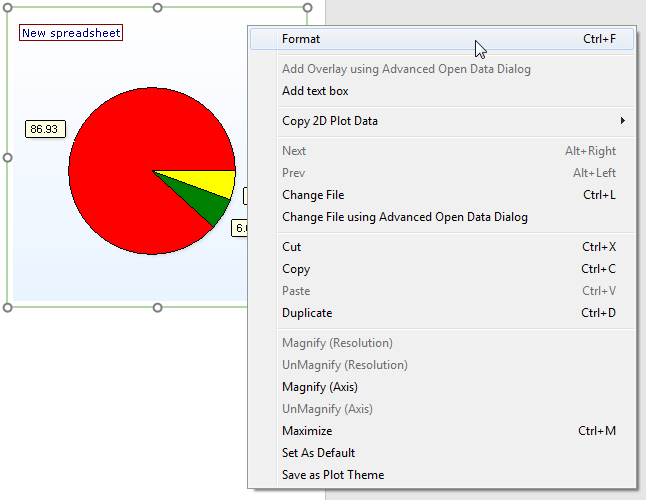
10. Choose Format from the pop-up menu (Fig. 12).

Figure 12. Accessing Formatting options of the Pie Chart
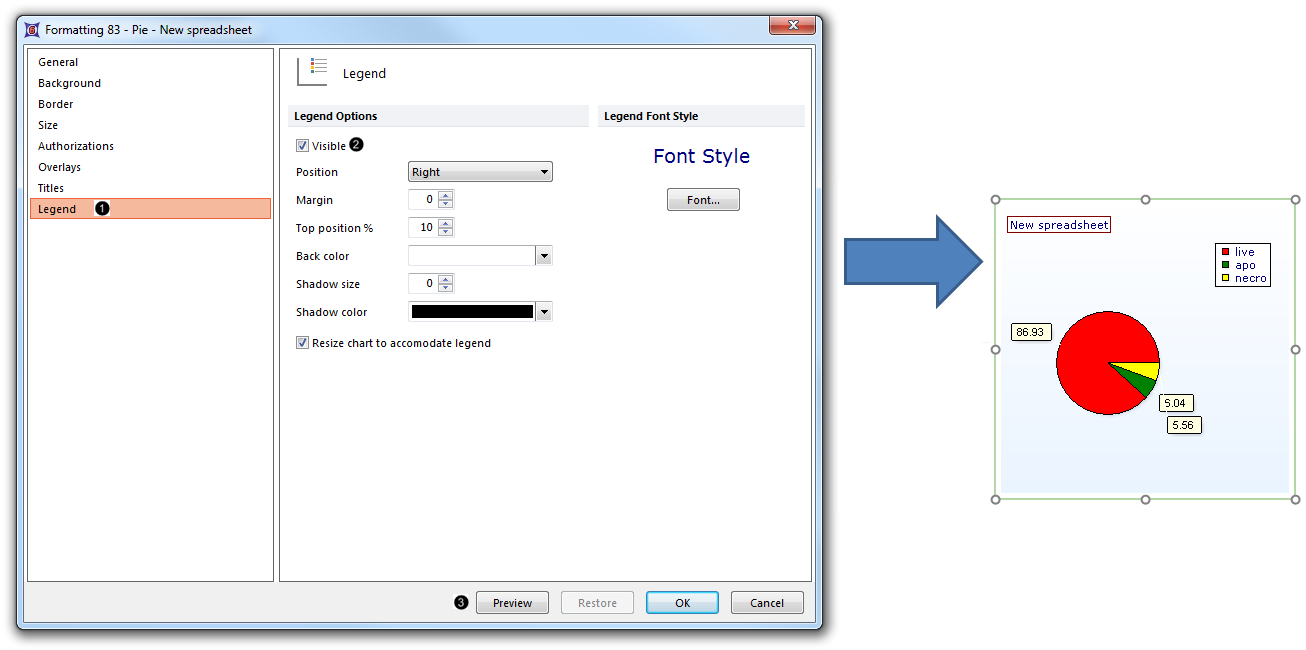
11. Choose the Legend category (Fig. 13, ![]() ).
).
12. Check the Visible box (Fig. 13, ![]() ).
).

Figure 13. Adding a Legend to the Pie Chart
13. Click Preview (Fig. 13, ![]() ). The Pie Chart will now display the name of each subset (listed in the first column of the Custom Data Grid) in the Legend (Fig. 13, right).
). The Pie Chart will now display the name of each subset (listed in the first column of the Custom Data Grid) in the Legend (Fig. 13, right).
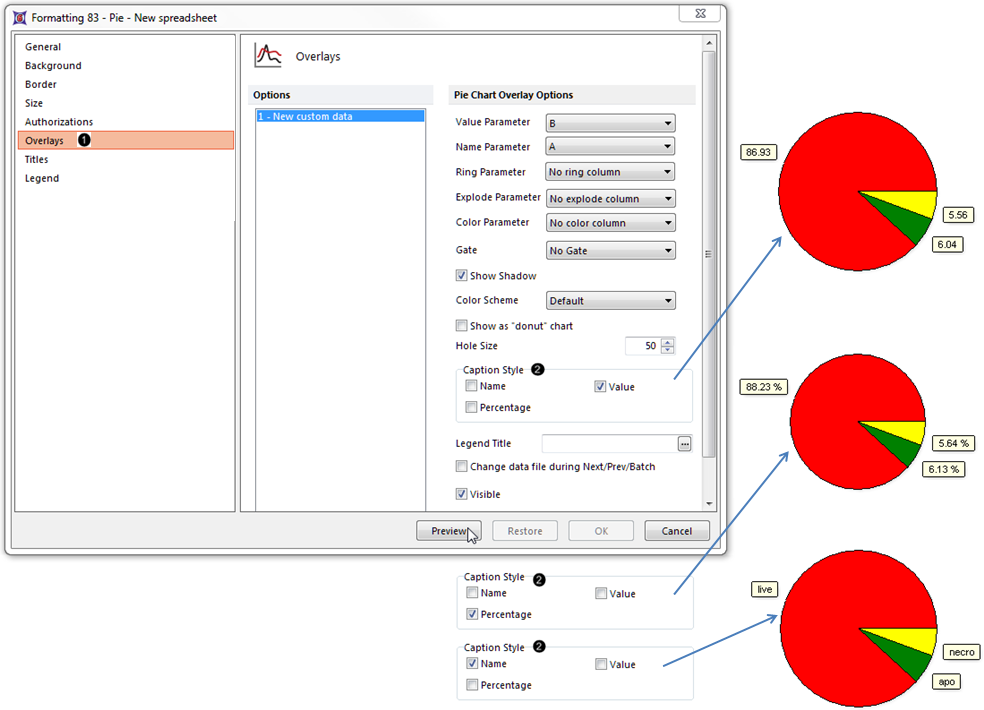
14. Choose the Overlays category (Fig. 14, ![]() ).
).
The Name Parameter is derived by default from the first column of the Custom Data Grid on your layout. It appears as "subset" or as "A", depending on the appearance of your Custom Data Grid.
The Value parameter is derived by default from the second column of the Custom Data Grid. It appears as "%-gated" or as "B", depending on the appearance of your Custom Data Grid. It is displayed by default as a Caption for each slice of the Pie Chart (Fig 18, upper right). The Caption can be formatted to display any combination of Name, Value, or Percentage for each sector (slice) of the Pie.
15. Check any combination of Value, Percentage, and Name from the Caption Style section of the Overlays category to customize the Caption with the desired information (Fig. 14, ![]() ).
).

Figure 14. Editing the Caption Style of the Pie Chart
16. Click Preview to view the Caption Style change (Fig. 14, mouse arrow).
Note: Clicking on the Caption in the Pie Chart allows for direct editing of the Captions with freetext or tokens of your choice. Pie shadow, donut vs. pie appearance, color scheme, and other attributes can also be customized. See the Formatting Pie Charts section of the manual for details.
17. Optional:
•Click the Data tab→Change Data on All→ Next/Previous buttons to advance through the set of files in the Data List and watch as the Pie Chart updates with the new data.
•Adjust the gates on the plots and watch the Pie Chart update in real-time.
Optional: Explore Pie Chart color formatting options in Steps 18-28. Or, go to the Formatting section of this tutorial to learn how to Explode slices for emphasis and display an additional dataset as a Ring at the periphery of the Pie.
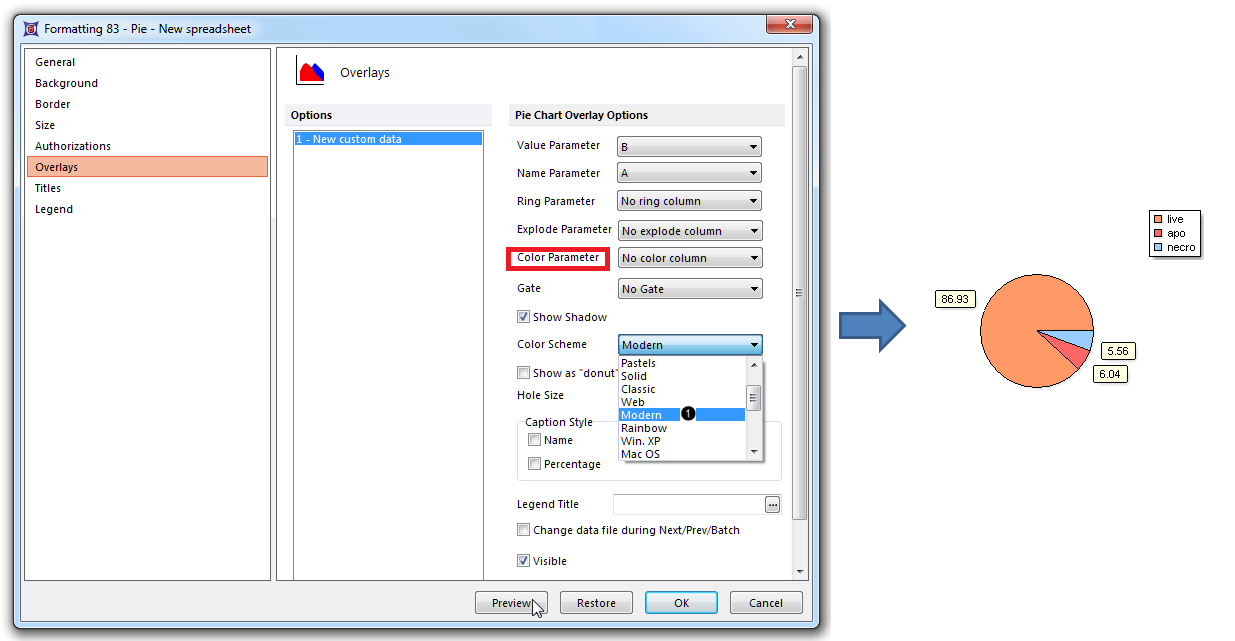
18.Select Modern from the Color Schemes dropdown list (Fig. 15, ![]() ). Note: there are many predefined color schemes that may be chosen for display.
). Note: there are many predefined color schemes that may be chosen for display.

Figure 15. Changing the Color Scheme
19.Click Preview (Fig. 15, mouse arrow).
The Pie Chart colors have now been reformatted with the Modern color scheme. (Fig. 15, right)
Go on to the next section to create a Scatter Plot from the same Color Dot Plots on this layout. Or, jump to the Formatting section of this tutorial to learn how to Explode Pie slices for emphasis and display an additional dataset as a Ring at the periphery of the Pie.
