Gate Navigator
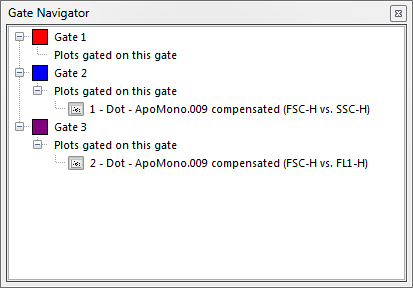
The Gate Navigator shows a hierarchical view of the gates that have been defined in your layout, and the plots on which those gates have been applied (Figure 4.29).

Figure 4.29 Gate Navigator
The first level of hierarchy in the Gate Navigator represents the gates defined in your layout. The second level is the plots using those gates. Hovering the mouse cursor over a plot in the docked Gate Navigator window displays a thumbnail view of the plot.
Click on a node to select it. While holding the mouse button down, drag the node to your layout and release the mouse button. The results of drag and drop operations are described in the table below.
Drag and Drop Operation |
Function |
|---|---|
Drag a gate to a plot |
Applies the gate to the plot. |
Drag a plot to an empty part of the layout |
Moves the plot to the new location. |
Drag a plot onto an existing plot in the layout |
Adds the appropriate data to the existing object. You will be prompted to choose special paste format options. |
Note: The Gate Navigator is a complementary tool to the Gate View. The gate view allows similar functionality in terms of dragging and dropping to/from plots, but allows additional gating functionality.
