Gating with Picture Plots
In the course of this section, you will learn how to:
| • | Gate on a picture plot |
| • | Adjust picture plot options for viewing gates |
| • | Backgate from picture plots to scatter plots and from scatter plots to picture plots |
| • | View statistics from picture plot gates |
Note: In this section we will be using files ending in the .dns file format. Picture plots may be inserted using a variety of file formats depending on your analysis instrument and export format.
Gating on and applying a gate to a picture plot is similar to using a gate on any other plot in FCS Express. For an introduction to gating please see the Gating tutorial.
| 1. | Open a new layout. |
| 2. | Choose the Data→Organize Data Sets→Data List command. A Data List window will appear. |
| 3. | Click the green plus to add files |
| 4. | Choose DNS data Stream files (*.dns) from the Files of type: drop-down list. |
| 5. | Navigate to the FCS Express Tutorial Sample Data archive. |
| 6. | Select pictureplotsample1.dns. |
| 7. | Click Open to load it into the Data List. |
| 8. | Drag and drop pictureplotsample1.dns from the Data List to the layout. |
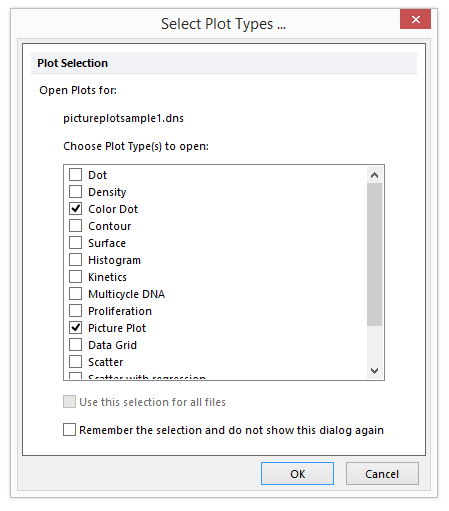
| 9. | Select Color Dot and Picture Plot in the Select Plot Types... dialogue (Please ensure no other boxes are checked) (Figure T26.8). |

Figure T26.8 Choosing to Insert a Picture Plot and Color Dot Plot
| 6. | Click OK. |
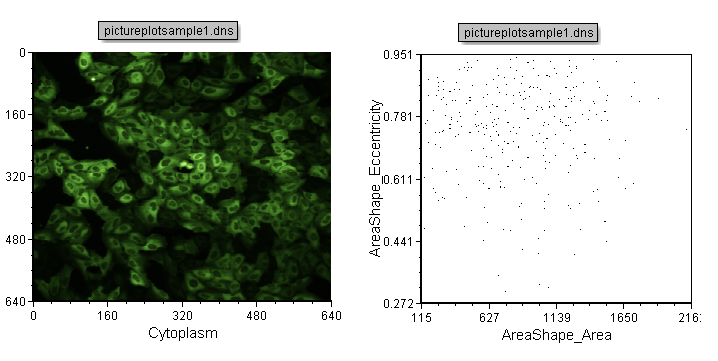
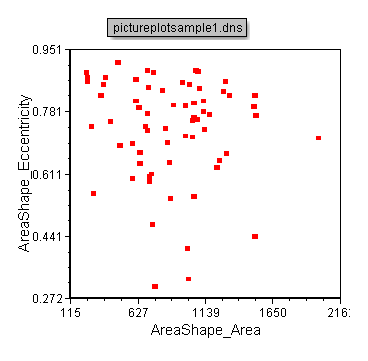
A color dot plot and a picture plot for the file will appear on the layout. Arrange the plots side by side as in Figure T26.9.

Figure T26.9 Arrangement of the Picture Plot and Color Dot Plot on the Layout
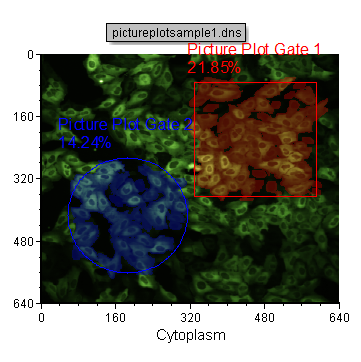
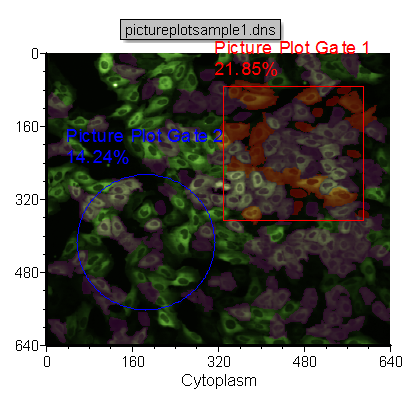
| 7. | Create a rectangle gate on the picture plot similar to the one in Figure T26.10 and name it Picture Plot Gate 1. |
| 8. | Create another gate (ellipse gate) on the picture plot similar to the one in Figure T26.10 and name it Picture Plot Gate 2. |

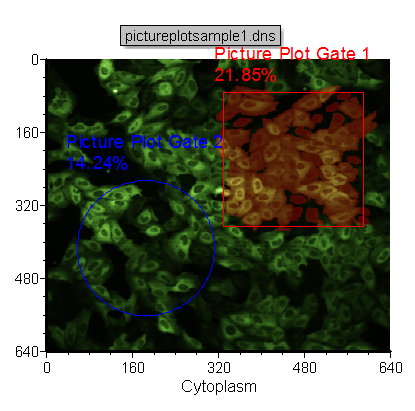
Figure T26.10 Creating Gates on the Picture Plot
Notice how the cells on the picture plot that fall within the gate are highlighted the same color as the gate (Figure T26.10). Also note that the color dot plot is now displaying the cells that fall within picture plot gates in different colors. At times, it may be difficult to differentiate colors or events on the dot plot due to the nature of a single image experiment having a limited number of events. We will now format the dot plot to make it easier to view and analyze.
| 9. | Right-click on the color dot plot. |
| 10. | Choose Format from the pop-up menu. |
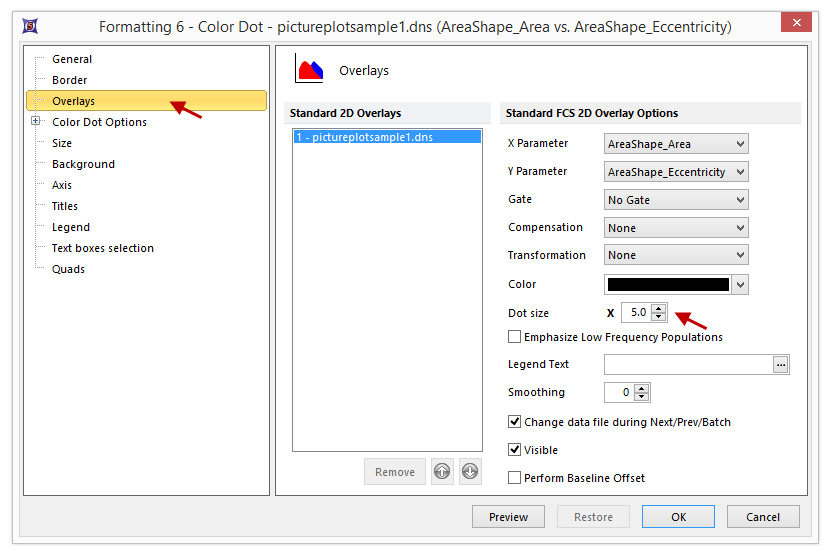
| 11. | Choose the Overlays category. |
| 12. | Change the Dot size to 5 (Figure T26.10b). |

Figure T26.10b Formatting Dot Size
| 13. | Click OK. |
The dot plot will now look like Figure T26.11 and the events that fall within each picture plot gate are more obvious.

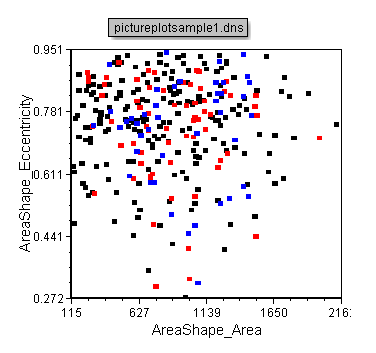
Figure T26.11 Color Dot Plot with Dots Enlarged
We will now format the picture plot to only highlight cells that fall within one of the two picture plot gates.
| 14. | Right-click on the picture plot. |
| 15. | Choose Format from the pop-up menu. |
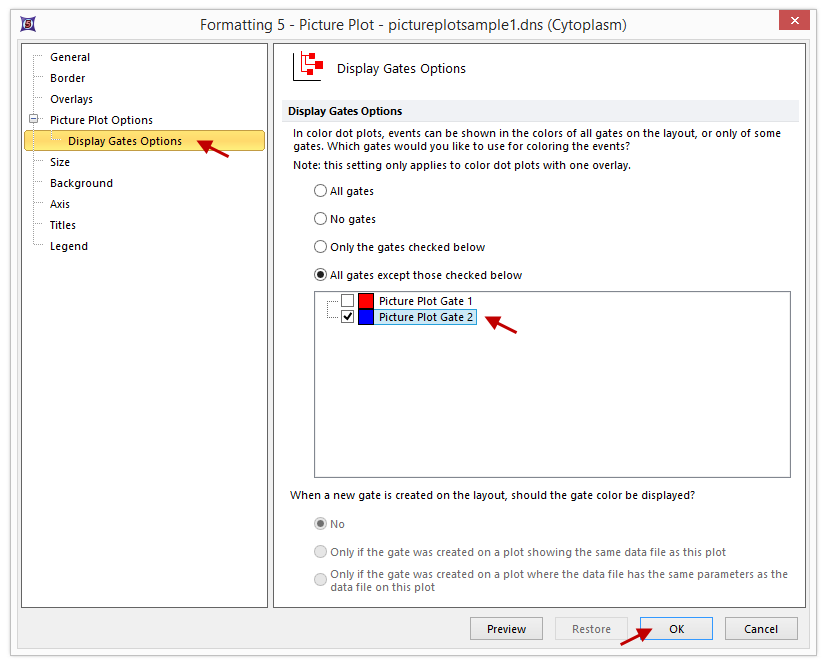
| 16. | Choose the Picture Plot Options→Display Gates Options category. |
| 17. | Choose the All gates except those checked below radio button (Figure T26.12). |
| 18. | Check the box for Picture Plot Gate 2 (Figure T26.12). |

Figure T26.12 Choosing to Display All Gates Except Picture Plot Gate 2
| 19. | Click OK. |
The picture plot will now look like Figure T26.13, only highlighting the cells found within Picture Plot Gate 1.

Figure T26.13 Picture Plot Highlighting Only Cells Found Within Picture Plot Gate 1
We will now gate the color dot plot based on the picture plot gates.
| 20. | Click on the color dot plot to select it. |
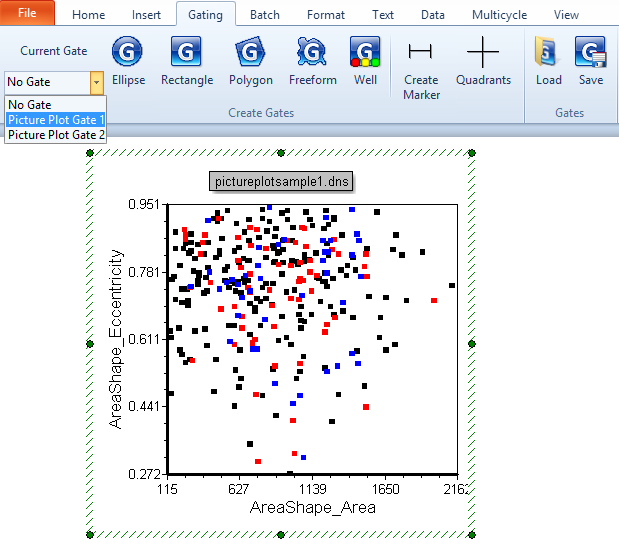
| 21. | Navigate to Gating→Create Gates→Current Gate and choose Picture Plot Gate 1 from the Current Gate drop-down list (Figure T26.13b). |

FIgure T26.13b Applying Picture Plot Gate 1
Notice how the color dot plot has changed to only display events that fall within the gate defined on the picture plot (Figure T26.14).

Figure 27.14 Color Dot Plot Displaying Cells from Picture Plot Gate 1
We will now set a gate on the color dot plot and apply it to the picture plot.
| 22. | Press Ctrl+Z to undo the gating change (The plot will look as in Figure T26.11). |
| 23. | Create a rectangle gate on the color dot plot similar to Figure T26.15 and name it Dot Plot Gate. |

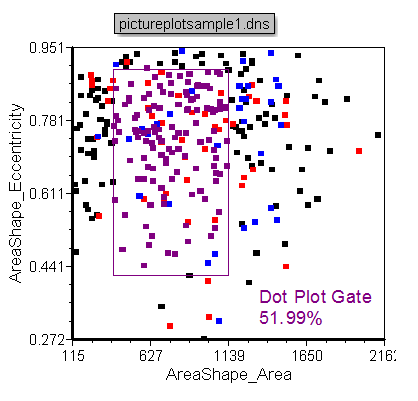
Figure T26.15 Applying a Gate to the Dot Plot
Notice how the picture plot is now highlighting cells in the color of the dot plot gate that was just created (Figure T26.16). Adjust the Dot Plot gate and watch as the highlighting changes on the picture plot to indicate events in the gate. This gating strategy may be particularly useful for identifying interesting populations of cells in an image based on numerical results.

Figure T26.16 Picture Plot Displaying the Dot Plot Gated Cells in Purple
The individual cells that fall within the dot plot gate can also be shown in the picture plot by removing the background image.
| 24. | Right-click on the picture plot. |
| 25. | Choose Format from the pop-up menu. |
| 26. | Choose the Overlays category. |
| 27. | Uncheck Show Background Image (Figure T26.3). |
| 28. | Click OK. |
| 29. | Navigate to Gating→Create Gates→Current Gate and choose Dot Plot Gate from the Current Gate drop-down list. |
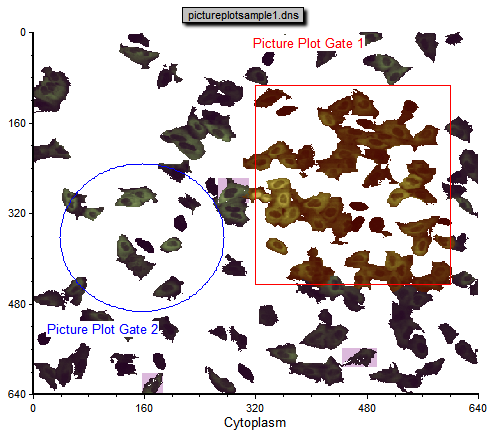
The picture plot will now look similar to Figure T26.17, displaying only the cells found within the Dot Plot Gate. Try adjusting the Dot Plot Gate and watch as the cells found within the gate update in real time.

Figure T26.17 Picture Plot with Dot Plot Gate Applied
Next, we will use data grids for image analysis.
