Creating Scatter Charts
Creating Scatter Charts in FCS Express is similar to creating Bar Charts - they can be populated via a spreadsheet or by drag-and-drop.
1. Click File tab→Open.
2. Open the layout titled "Bar Pie Scatter begin.fey" within the Tutorial Sample Data archive.
The layout contains color dot plots and a spreadsheet from which the Scatter Chart will be derived (Figure T19.19). See more about how the spreadsheet was added to the layout. We will fill the spreadsheet with both free text and live-updating tokens. First, we will enter the independent parameters for the Scatter Plot. Note, in contrast to Bar and Pie Charts, the x-axis values in a Scatter Chart must be numeric. We will enter the hours of treatment indicated in the title for each Color Dot Plot as this parameter.
3. Enter "0" in cell A1 of the spreadsheet (Figure 19.19)
4. Press Enter on the keyboard.
5. Repeat steps 3 and 4 for cells A2 and A3 in the spreadsheet, typing in "6" and "12", respectively.
The spreadsheet should match the one in Figure T19.19

Figure T19.19 Adding Freetext to Spreadsheet
We will insert tokens into the spreadsheet to display on the Scatter Chart.
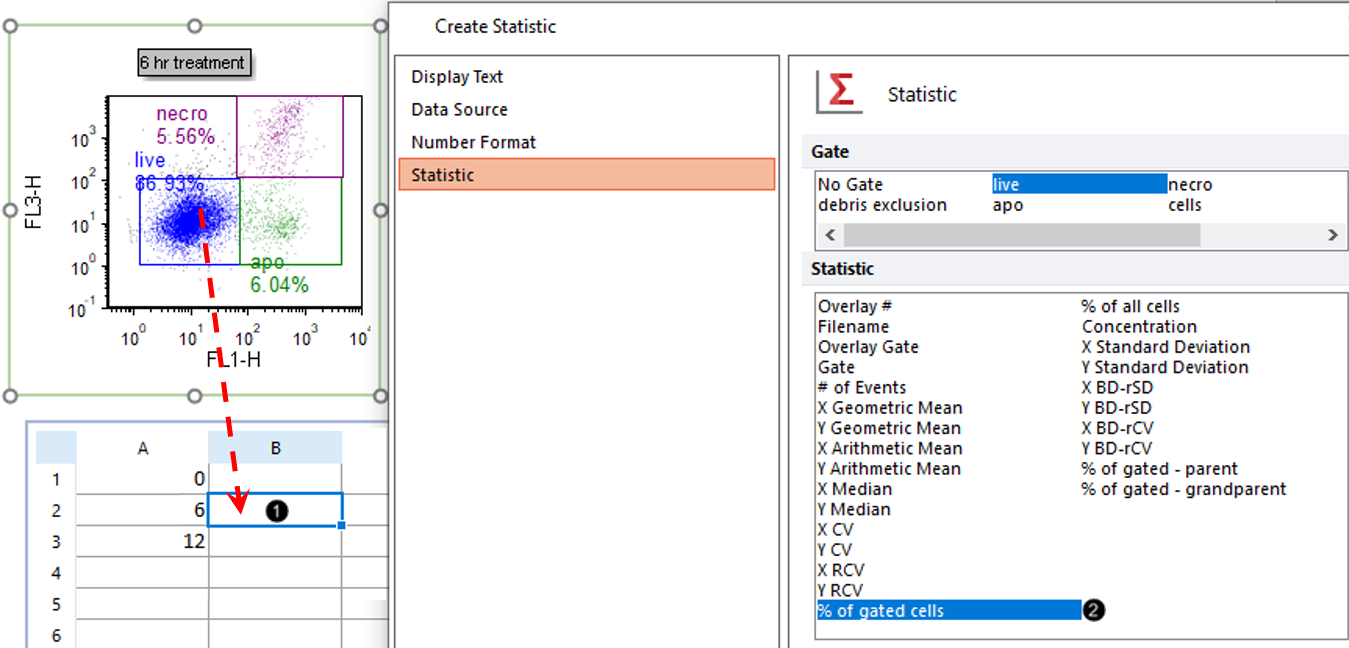
6. Drag the blue "live" gate from the 6 hr treatment plot into cell B2 of the spreadsheet. While dragging the gate, its outline will move (Figure T19.20, ![]() ).
).
7. Select % of gated cells from the Statistic list box in the Edit Statistic dialog (Figure T19.20, ![]() ).
).
8. Click OK. Cell B2 will contain the %-gated statistic for the "live" gate of the 6 hr treatment Color Dot Plot.

Figure T19.20 Dragging and Dropping a Statistic Token into a Spreadsheet
9. Repeat steps 6 through 8 for the Control (no treatment) and 12 hr treatment color dot plots, dragging the blue "live" gate from each plot into cells B1 and B3, respectively.
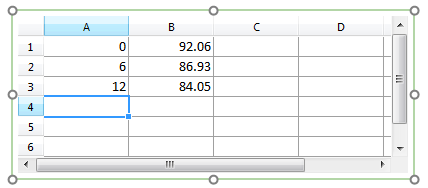
The Spreadsheet will resemble Figure T19.21.

Figure T19.21 Spreadsheet Complete
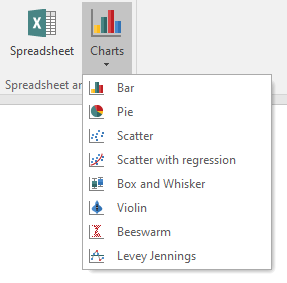
10. Select the Insert tab→Spreadsheet and Charts group→ Charts →Scatter command (Figure T19.22).

Figure T19.22 Inserting a Scatter Chart
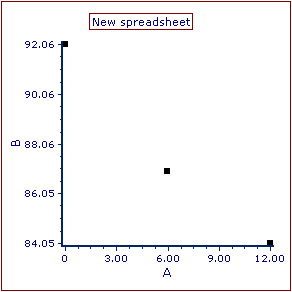
11. Click on blank, white space of the layout to insert a Scatter chart (Figure T19.23).

Figure T19.23 Inserted Scatter Chart
We now will rename the Scatter Chart axes.
12. Double-click the Scatter Chart. The Formatting dialog will appear, docked to the right.
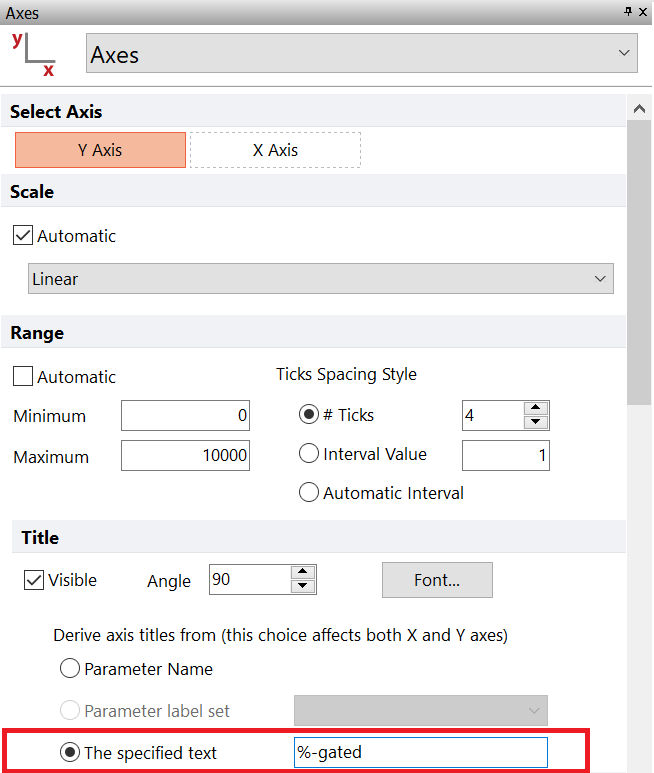
13. Choose the Axes category (Figure T19.24).
14. Click the The specified text radio button under Title (Figure T19.24, red outline).
15. Type "%-gated" into the edit field (Figure T19.24, red outline).

Figure T19.24 Renaming Y-Axis of Scatter Chart
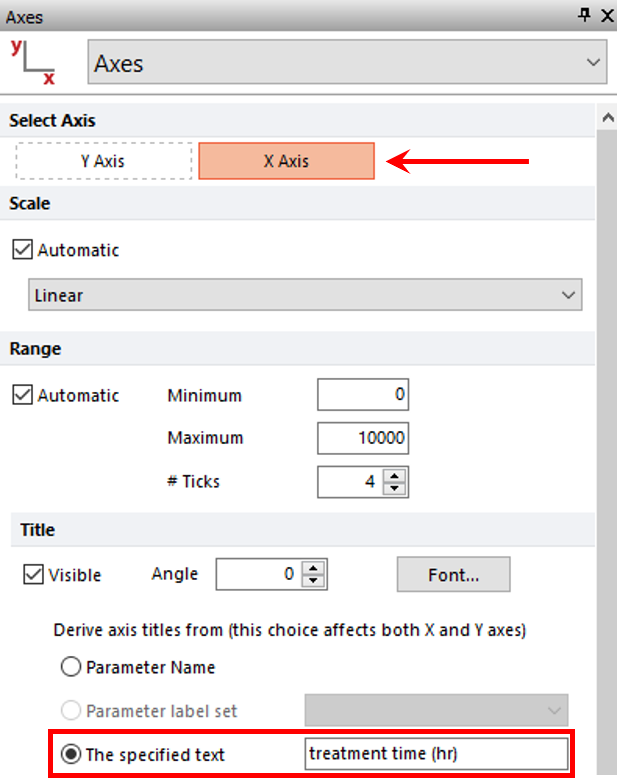
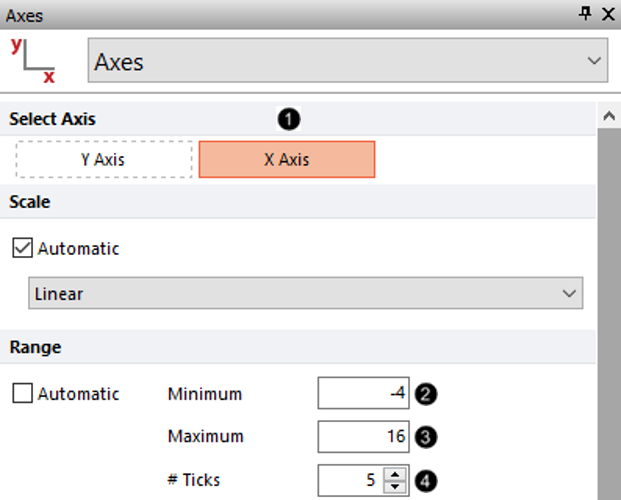
16. Click X Axis under Select Axis in Formatting dialog (Figure T19.25, red arrow).
17. Type "treatment time (hr)" into the The selected text edit field under Title (Figure T19.25, red outline).

Figure T19.25 Renaming X-Axis of Scatter Chart
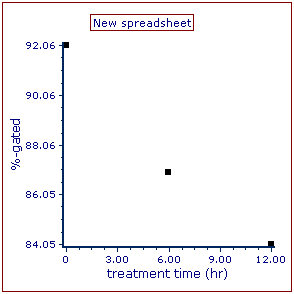
The Scatter Chart will resemble Figure T19.26.

Figure T19.26 Scatter Chart with Axes Renamed
We now will adjust the range of the Scatter Plot so that the points are more readily visible.
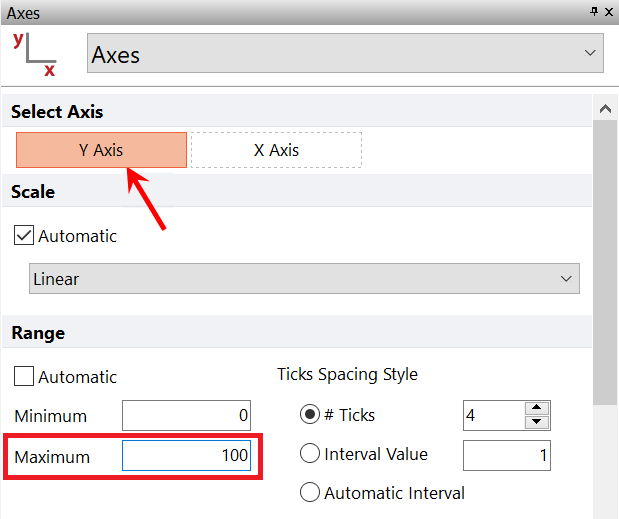
18. Click Y Axis under Select Axis if necessary in Formatting dialog (Figure T19.27, red arrow).
19. Enter "100" in the Maximum field under Range (Figure T19.27, red outline).

Figure T19.27 Adjusting Range Maximum for Y Axis of Scatter Chart
20. Click X Axis under Select Axis (Figure T19.28, ![]() ).
).
21. Enter "-4" as the Minimum (Figure T19.28, ![]() ).
).
22. Enter "16" as the Minimum (Figure T19.28, ![]() ).
).
23. Increase the # Ticks to 5 (Figure T19.28, ![]() ).
).

Figure T19.28 Adjusting Range Settings for X Axis of Scatter Chart
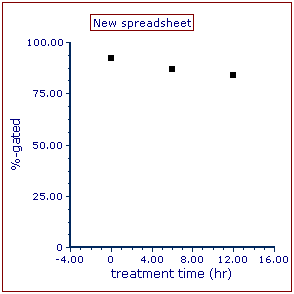
The Scatter Chart should resemble Figure T19.29.

Figure T19.29 Scatter Plot Complete
Note: Point color, shape, connecting lines, and other attributes of a Scatter Plot can be customized. See the Formatting Scatter Plots section of the manual for details.
24.Optional:
•Click the Data tab→Change Data on All group→ Next/Previous commands to advance through the set of files in the Data List and watch as the Scatter Plot updates with the new data.
•Adjust the gates on the Color Dot Plots and watch the Scatter Plot update in real-time.
