Getting Started with Image Cytometry Data Analysis
In this section, we will learn how to:
•Understand the required components for importing image data
•Load a layout with image data
•Modify and insert new data plots and images using picture plots
•Apply example image gating approaches
•Create a data grid to and include cell images to create a "cell gallery"
•Visually examine and optimize control settings for a Nuclear Translocation assay
•Modify settings and gating for the data grid displaying a cell gallery
Important note before starting: With the release of FCS Express 7.18, Picture plots display images at their original zoom originating from the top-right corner of the image. Both the zoom and region of the image displayed in the Picture plot can be customized (please refer to the Zooming/Panning Specific Options for Picture Plots section of the Working with Picture Plots chapter for more details). Depending on the release of FCS Express you are using, screenshots in the section below may differ from what you see in FCS Express but the results will be the same. Zooming/panning settings may be adjusted as needed by the end user at anytime in the tutorial.
Understanding Image Data Import with FCS Express
When working with image data, we have several components of data to consider: the raw image data, the segmentation maps used to specify individual objects within the image, and derived object-based multi-parametric results. Ideally, the data you will work with has all of these components available to FCS Express. With only the cell-by-cell multiparametric data, you can still review results with all of the familiar flow analysis tools without interactive image options.
If the images and segmentation maps are available, FCS Express can link your multiparametric results back to the source images. The individual cells then can be highlighted in Picture Plots, images of single cells can be extracted and displayed in cell galleries, and meaningful multiparametric data can be reviewed on a cell by cell basis. FCS Express is able to import data from a number of imaging platforms so you can easily import and work with your data.
Section 1: Working with Image Cytometry Data (If you have completed Section 1, please skip to Section 2. If you have completed Sections 1 and 2, please skip to Section 3.)
We will use the IntroToImage1.fey layout for this section, which is located in the Intro to Imaging Tutorial subfolder of the Tutorial Sample Data archive. This layout contains a detailed pre-formatted approach to working with image data. As an introduction to use of the image cytometry features we will not go into detail for operations that are detailed in our other general tutorials. Relevant detailed tutorials will be referenced as applicable.
1. Load the IntroToImage1.fey layout from within the "Intro to Imaging Tutorial" folder within the Tutorial Sample Data archive. The multiparametric data and images are embedded in this layout.
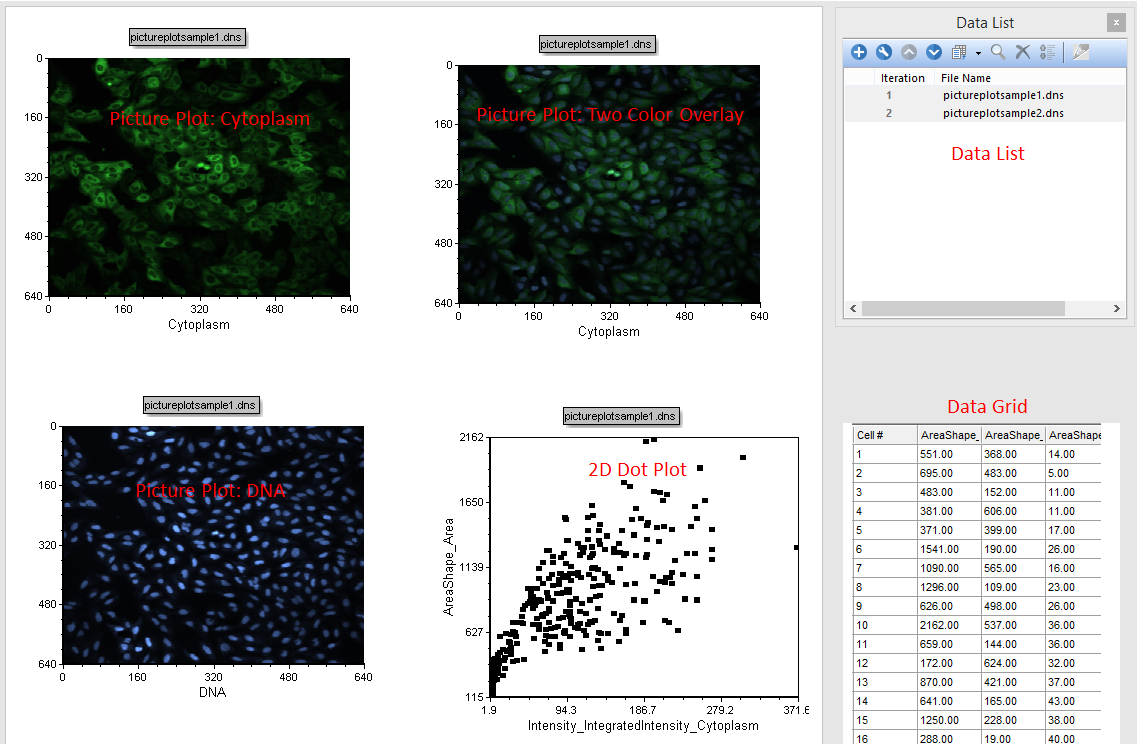
This is a 2-page layout, please confirm you are viewing page Example page. This page contains three Picture Plots and a Color Dot Plot of the cellular data (Figure T30.1). It also has the Data List indicating data used in the layout, and a Data Grid displaying single cell information to the right side of the work area on the page. You can place plots and grids anywhere in the layout on the Example page. The layout also contains a Blank page.

Figure T30.1 Overview of the IntroToImage1.fey layout
The Color Dot Plot displays two of the many parameters measured and saved by CellProfiler plotted against each other on the x- and y-axes. You can change the parameters displayed on the Color Dot Plot easily. We will proceed by changing the X-Axis parameter.
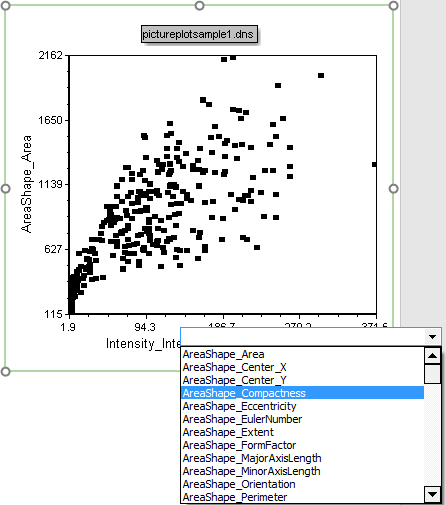
2. Click the x-axis label of the color dot plot. You will see a list of parameters appear (Figure T30.2).
3. Scroll through the list of parameters or begin typing the name of the parameter in the empty field at the top of the list.
4. Click to select any parameter you wish to display.
The newly-selected parameter will be displayed on the x-axis.

Figure T30.2 Selecting New Parameter to Display on X-Axis of 2D Plot
Undo is a powerful feature in FCS Express. Note, once you have made a change or performed an action in FCS Express, you can use Cmd+Z to undo the actions as necessary. FCS Express supports unlimited undo and redo commands although the default is set to 15 actions.
5. Key CMD+Z to undo the new parameter displayed on the x-axis. Alternatively, you may click the Undo icon ![]() in the upper left corner of the window.
in the upper left corner of the window.
There is another way to change x- and y- axis parameters displayed as well as accessing other plot properties to change:
6. Double-click the color dot plot. The Formatting dialog will appear, docked to the right side of the layout.
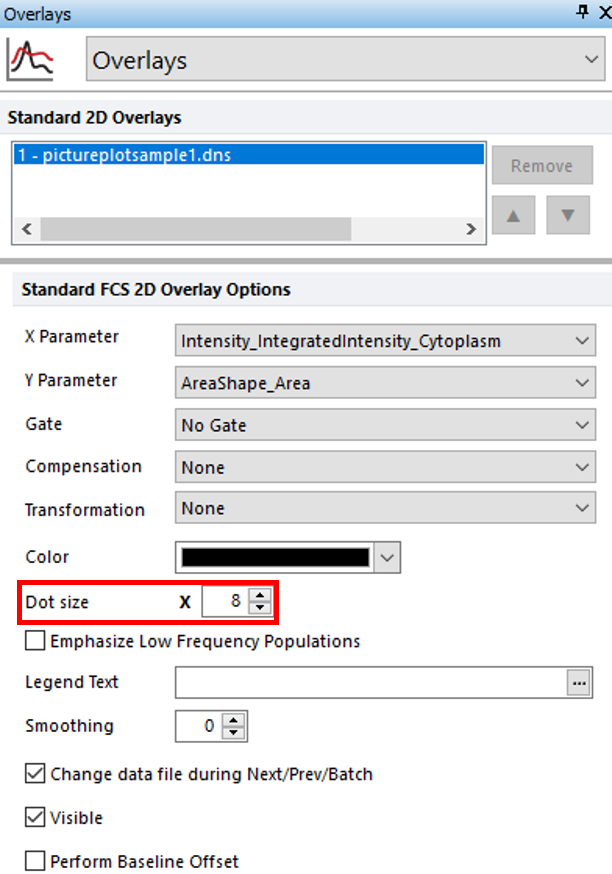
7. Choose the Overlays category (Figure T30.3). X and Y Parameters can be changed easily here via their respective drop-down lists.
8. Change the Dot Size to 8 (Figure T30.3, red outline).

Figure T30.3 Formatting Dot Size for Color Dot Plot
9. Click the Gating tab→Create Gates group→Rectangle command ![]() .
.
10. Click and hold the mouse button down in the center of the color dot plot.
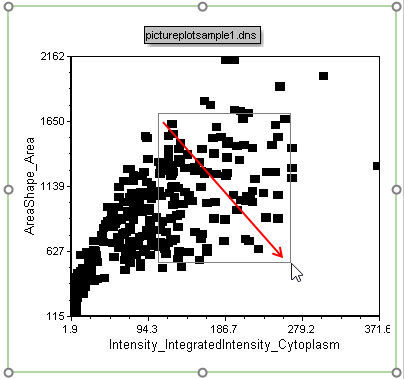
11.While holding the left mouse button down, drag to the right and down to draw a rectangular gate on the color dot plot (Figure T30.5).
12. Release the mouse button when the gate is the desired size.

Figure T30.5 Drawing a Rectangle Gate
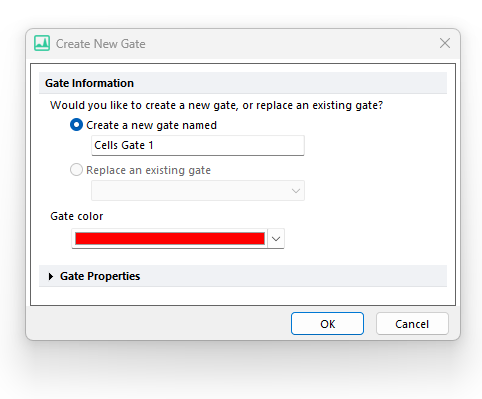
13. Enter the name "Cells Gate 1" in Create a new gate named field of the Create New Gate dialog (Figure T30.6).

Figure T30.6 Naming New Rectangle Gate
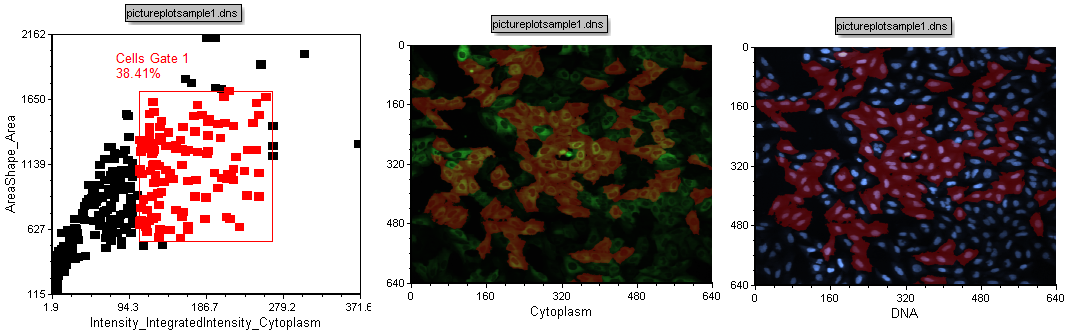
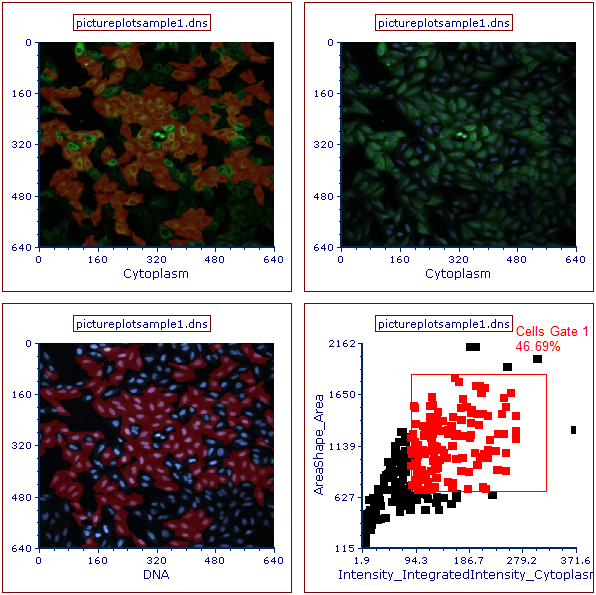
14. Click OK. Notice the cells included in the gate change to appear in red in both picture plots (Figure 30.7).

Figure T30.7 Highlighting Cells within Cells Gate 1
15. Type Cmd+Z to undo the addition of Cells Gate 1.
16. Type Cmd+Y to redo the addition of Cells Gate 1.
17. Click inside the Cells Gate 1. This selects the gate. In a selected rectangle gate, the corners will appear with resizing anchors; you can click and drag each one to change the gate's dimensions.
18. Press and hold the left mouse button over one of the lower-left resizing anchor of Cells Gate 1.
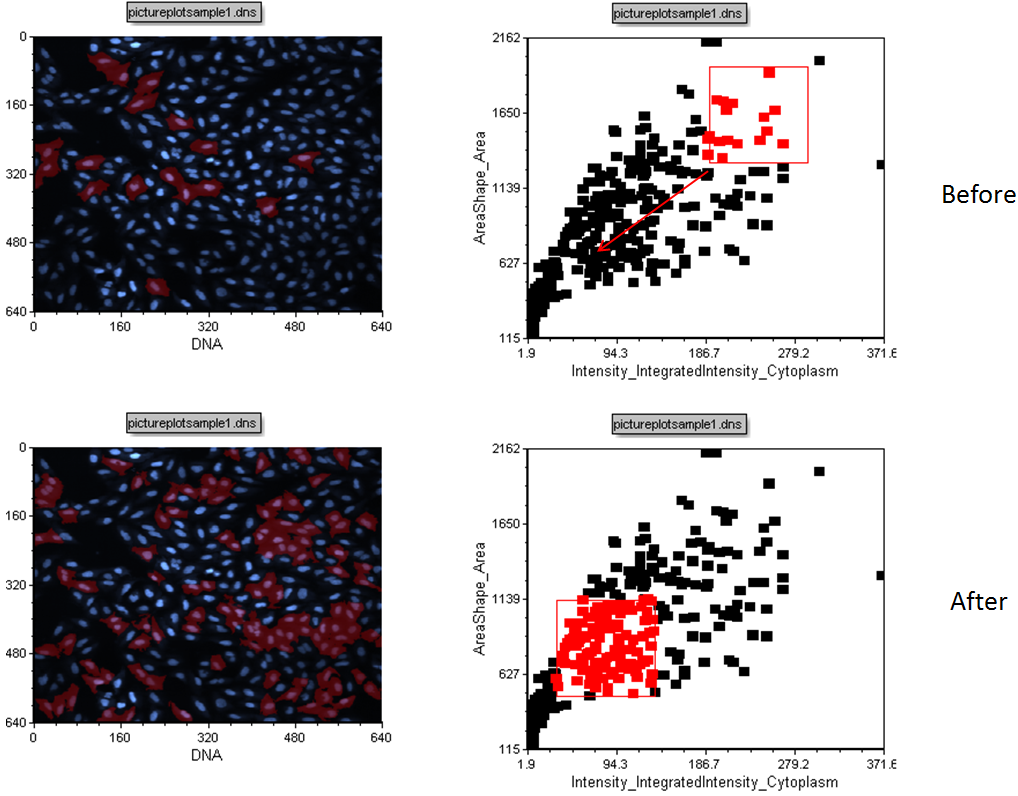
19. While holding, the mouse button, move the cursor down and left, as indicated by the blue arrow in Figure T30.8, until the gate is similar in size.

Figure T30.8 Increasing the Size of Cells Gate 1
20. Release the mouse button. Notice the increased gate size include more cells in the gate which also means more cells become highlighted in red in the images (Figure T28.9).
21. Click and hold the mouse button inside the gate (Figure T30.9).
22. While holding down the mouse button, move the mouse to reposition the gate.
23. Release the mouse button when the gate is in the desired position.
Observe the cells in the picture plots becoming highlighted in red or not as you modify and move gates. The highlighting indicates which cells are in the gate on the color dot plot.

Figure T30.9 Moving Cells Gate 1
24. Close the layout without saving changes.
Section 2: Building an Analysis from a New, Blank Layout
25. Open IntroToImage1.fey. We will recreate the Example Page.
26. Click the Blank Page page tab in the lower left of window (Figure T30.10).
Figure T30.10 Selecting the Blank Page Tab
27. Click Insert tab→Other Plots group→Picture Plot command  .
.
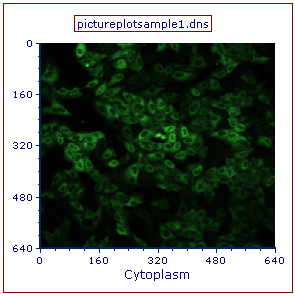
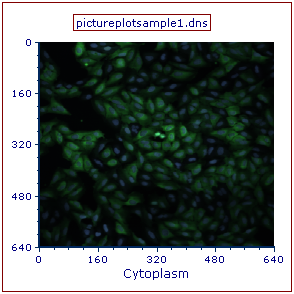
28. Click on blank, white space of layout. This will insert a Picture Plot with images of the cells (Figure T30.12).
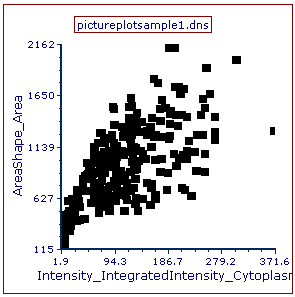
29. Click the pictureplotsample1.dns picture plot to select it.
The picture plot will be called pictureplotsample1.dns.

Figure T30.12 Inserted Picture Plot
30. Duplicate (CMD+D) the pictureplotsample1.dns picture plot, and reposition the duplicated plot below the original on the same page. Use Align commands if needed.
31. Change the x-axis to DNA on the duplicate picture plot.
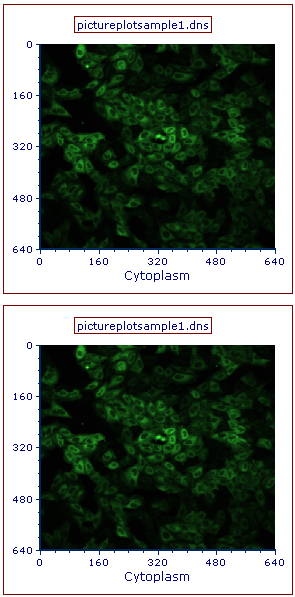
You will have two identical plots one above the other as shown in Figure T30.13.

Figure T30.13 Duplicated Picture Plot
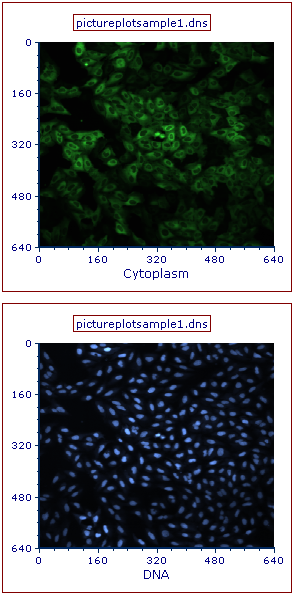
You should now have the Cytoplasm (green channel) displayed on the top picture plot and Nuclear (blue channel) displayed on the bottom picture plot as in Figure T30.14 below.

Figure T30.14 Changing the Image Parameter of a Picture Plot
32. Duplicate the top plot again.
33. Position the new duplicate to the right of the original.
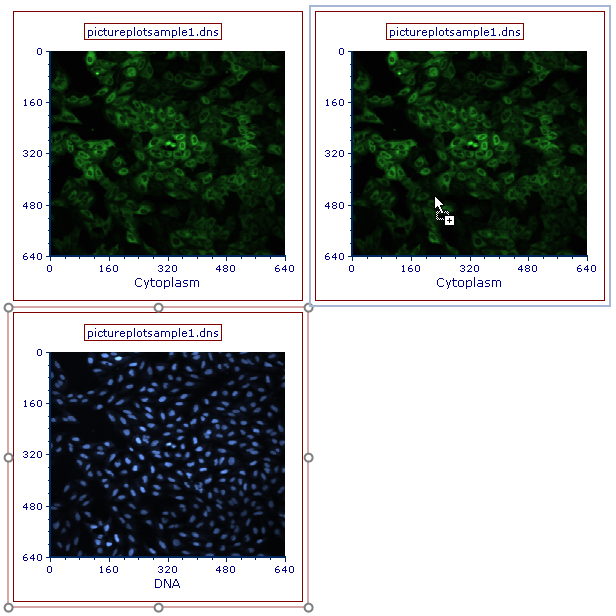
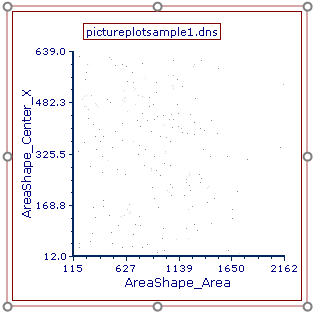
34. Drag and drop the lower left picture plot displaying the DNA image by its green outline to the upper right picture plot.
35. Release mouse only when upper right picture plot is outlined in blue and cursor has + ("plus") sign shown (Figure T30.15).

Figure T30.15 Adding New Overlay by Drag and Drop
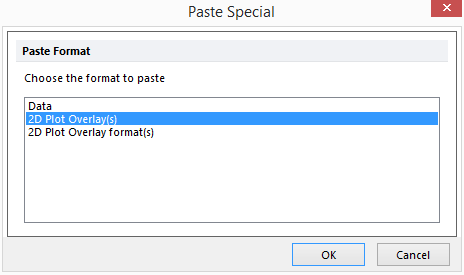
A Paste Special dialog will appear as see in Figure T30.16 below.
36. Select "2D Plot Overlay(s)" option.
37. Click OK.

Figure T30.16 Selecting 2D Plot Overlay(s) Option in the Paste Special Dialog
This will create a two channel overlay (Figure T30.17).

Figure T30.17 Two Image Channel Overlays
Notes:
To learn other ways of loading new image data and inserting picture plots, see the Picture Plots tutorial.
To learn more ways to modify the data and image plots, see the Formatting Plots tutorial.
We now will insert a 2D Color Dot Plot.
38. Click the Insert tab → 1D and 2D Plots group → Color Dot command  .
.
39. Click on blank, white space of layout to left of DNA picture plot and below two channel overlaid picture plot. Use Align commands as necessary.
The color dot plot should resemble Figure T30.19.

Figure T30.19 Inserted Color Dot Plot
40. Double-click the color dot plot. The Formatting dialog will appear, docked to the right side of layout.
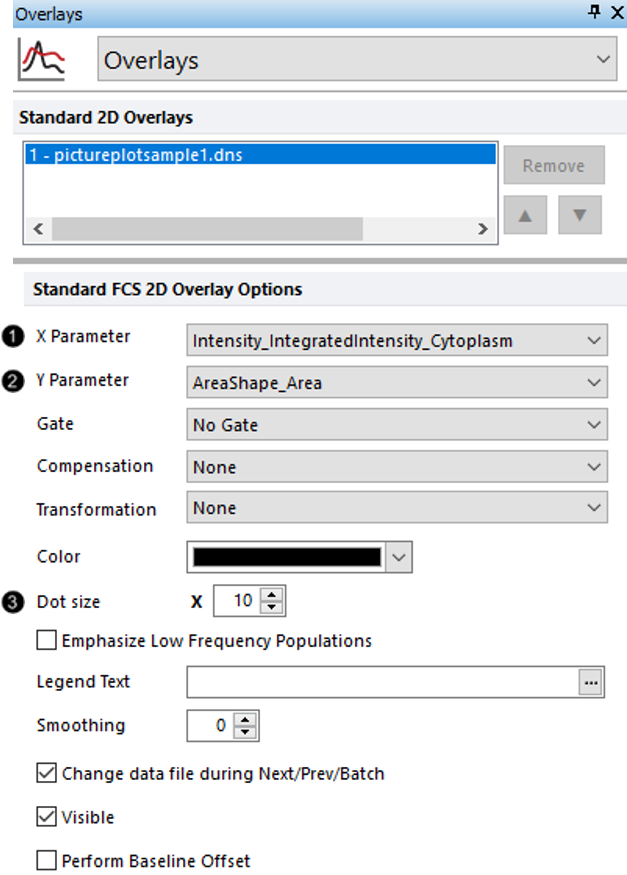
41. Choose the Overlays category.
42. Select Intensity_IntegratedInstensity_Cytoplasm from the X Parameter drop-down list (Figure T30.20, ![]() ).
).
43. Select AreaShape_Area for the Y Parameter drop-down list (Figure T30.20, ![]() ).
).
44. Change the Dot Size from 1 to 10 (Figure T30.20, ![]() ).
).

Figure T30.20 Formatting Color Dot Plot Overlay
The color dot plot will resemble Figure T30.21.

Figure T30.21 Formatted Color Dot Plot
45. Create a rectangle gate on the color dot plot as done previously in steps 9 through 14 above in Section 1.
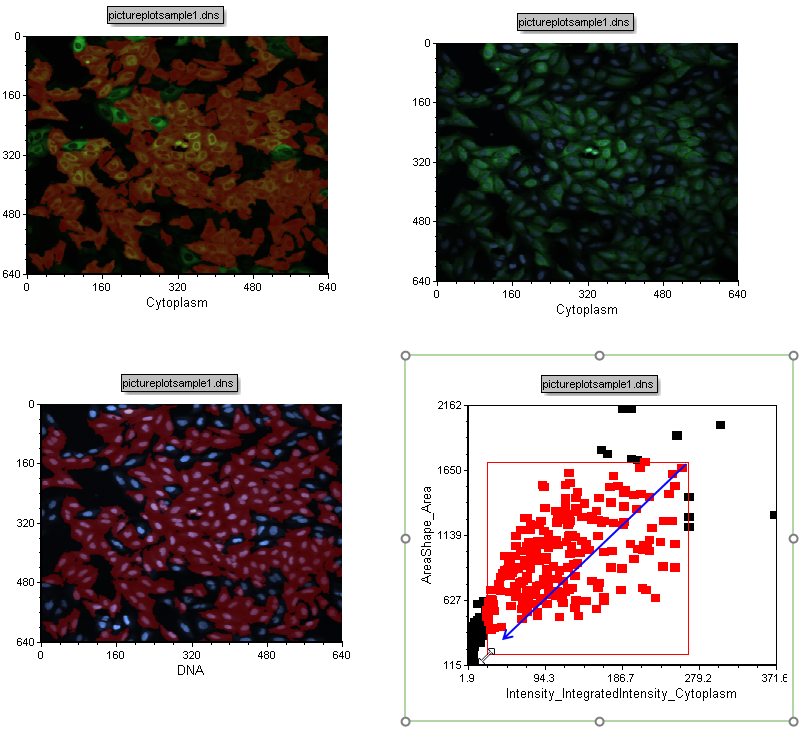
Your Blank Page should resemble the Example Page (Figure T30.22).

Figure T30.22 Completed Blank Page
46. Close the layout without saving changes.
Section 3: Image Gating Strategies
When analyzing image cytometry data, it can be very useful to apply gates to traditional 1D and 2D plots representing cellular data and review the gated cells in the original images. Reviewing the actual images of cell confirms whether the gated populations represent the expected changes in cell morphology.
In this section, we will:
•Gate on cells in picture plots
•Gate on traditional 2D plots
47. Load the IntroToImage2.fey layout from the Intro to Imaging Tutorial subfolder in the Tutorial Sample Data archive.
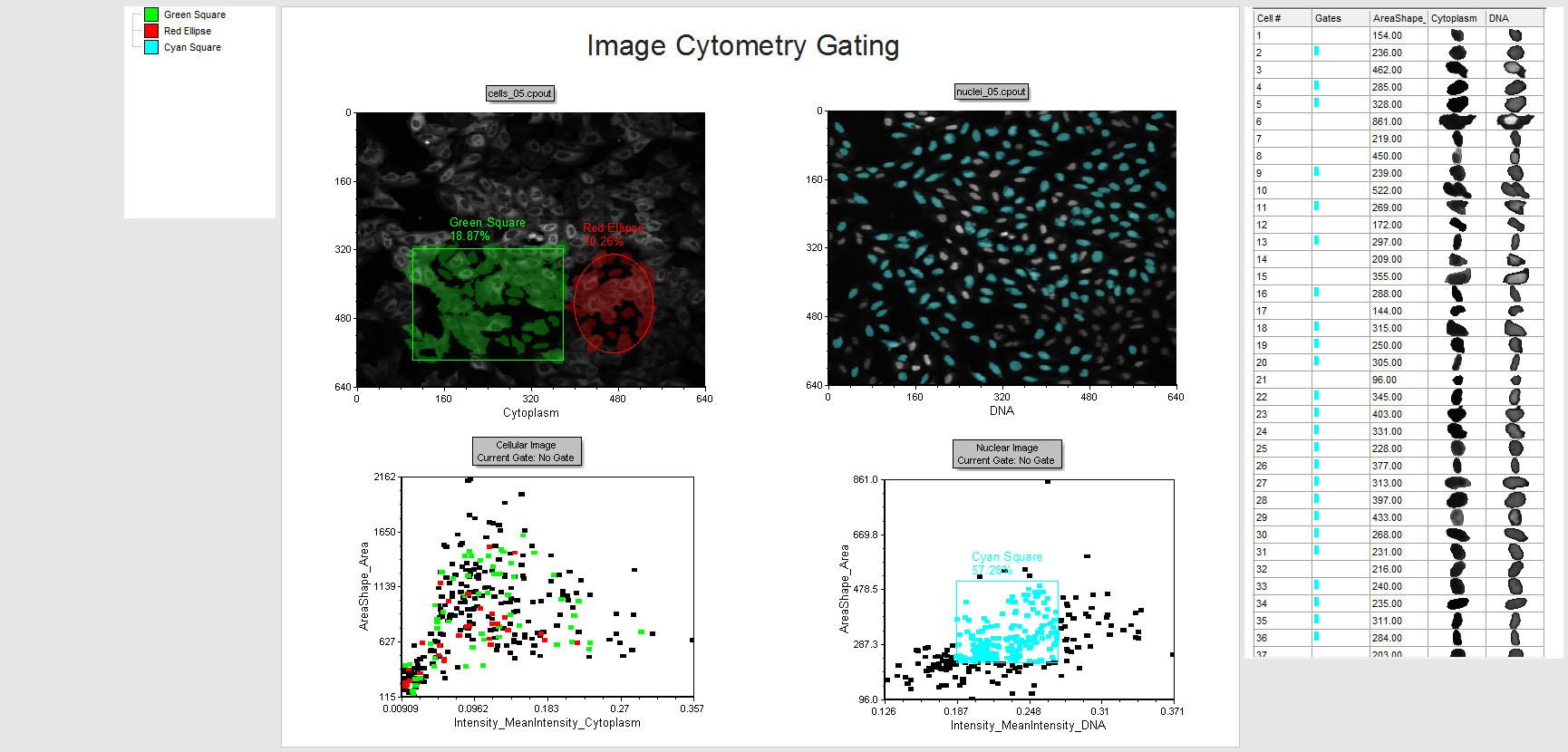
This layout has two Picture Plots and two color Dot Plots of the cellular data from a nuclear translocation assay. The images represent the nuclear and cytoplasmic stains of the same cells. Notice the gates on the cytoplasm imaged. They are called Green Square and Red Ellipse. Notice the red and green dots in the color dot plot below the image indicate from which gate the cells are found the Picture Plot. Note also we have included a Gate View and Cell Gallery (Data Grid) in the layout. These will help us keep track of activity in the layout. The complete layout is represented in Figure T30.23.

Figure T30.23 IntroToImage2.fey Layout
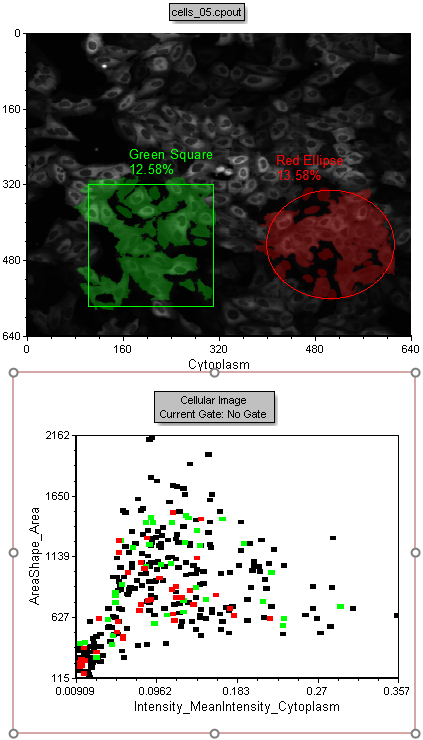
48. Move the Green Square and Red Ellipse gates. Observe the red and green dots updating in real-time on the Cellular Image color dot plot (Figure T30.24).

Figure T30.24 Events from Green Square and Red Ellipse Gates Displayed in Respective Colors on Color Dot Plot
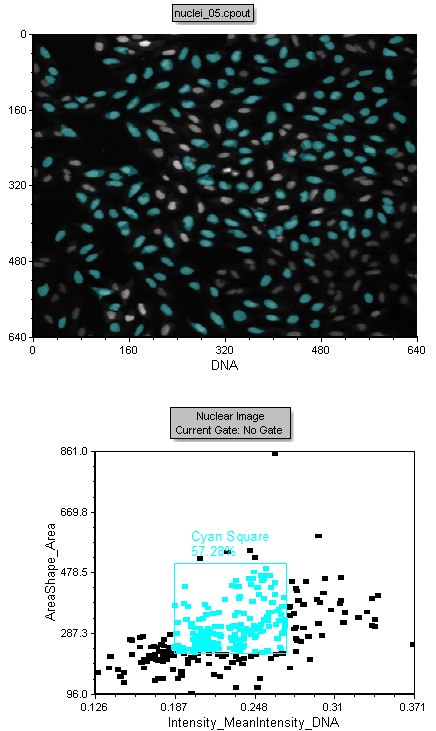
Notice the Cyan Square gate on the Nuclear Image color dot plot on the lower right. Notice how the cells in the nuclei_05.cpout Picture Plot are highlighted in cyan when they are in the Cyan Square gate (Figure T30.25).

Figure T30.25 Events from the Cyan Square Gate Displayed in Respective Color on Picture Plot
49. Move or resize the Cyan Square Gate on the plot. Notice then events updating in real-time on the picture plot displaying the DNA channel.
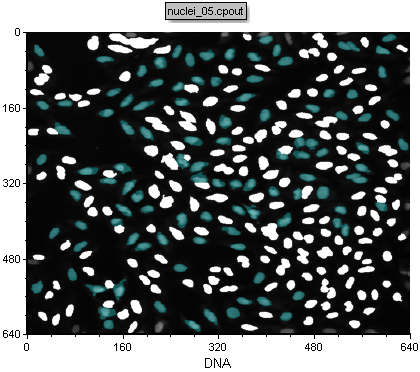
50. Drag and drop the Cyan Square gate from the Nuclear Image color dot plot onto the DNA picture plot to reset the gate applied to be Cyan Square. Only events in the Cyan Square Gate are highlighted in cyan, while the rest are highlighted in white (Figure T30.28).

Figure T30.28 Cells within Cyan Gate Highlighted in Same Color on Picture Plot
Notice the Data Grid displaying cell images. The images display in this object provide a "Cell Gallery" view on the right side of the layout by displaying all cells in the image for the selected parametric data. Notice in the Gates column, each event (See Figure T30.30 below).
51. Drag and drop the Cyan Square gate from the Nuclear Image dot plot onto the Data Grid.
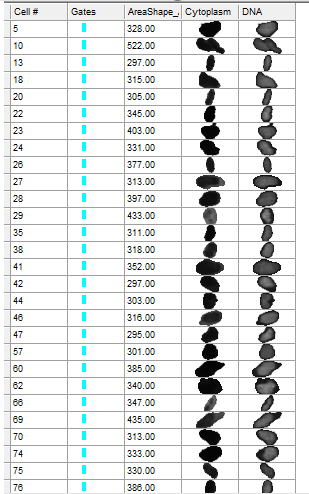
Notice the cell gallery component of the Data Grid now only displays the cells in the Cyan Square gate. Note that depending on the last position of the gates in the demo layout your Data Grid may not appear exactly as in Figure T30.29.

Figure T30.29 Example of Data Grid with Cyan Gate Applied
52. Move the Cyan Square gate to a new location on the DNA picture plot and watch the cells in the gallery and picture plot update.
53. Click the Data Grid displaying the cell gallery to select it.
54. Right-click the Data Grid and select Format. The Formatting dialog will appear, docked to the right.
55. Choose the Parameters to Display category.
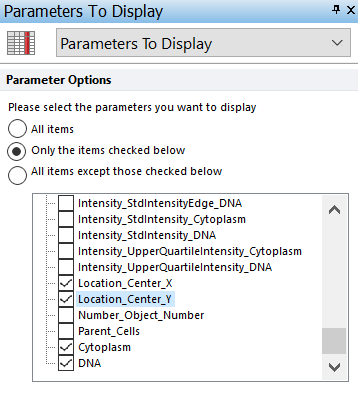
56. Scroll down the list and check the boxes next to Location_Center_X and Location_Center_Y (Figure T30.30).

Figure T30.30 Selecting Parameters to Display in Data Grid
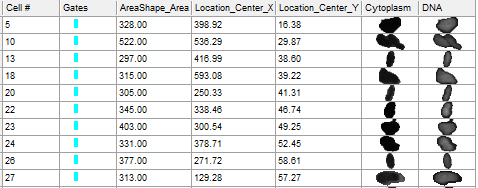
Note the cell gallery is displaying the selected variables. Expand the size of the data grid to see everything. You may expand column headers, too. The cell images are displayed as a result of selecting the check boxes for the image names Cytoplasm and DNA at the bottom of the parameters list (Figure T30.31). We will refer to adding cell images to a data grid as "creating a cell gallery."

Figure T30.31 Formatted Data Grid With Added Parameters
57. Close the layout without saving changes.
Notes: To learn more about gating options, see the "Gating" tutorial.
Continue to the next topic - Using the High Content Module with Image Data.
