Building your layout
In this section, we will:
•Load an .fcs file into the plots on the layout.
•Insert and format plots.
•Create and apply gates, markers, and quads.
Note: There are three Save Points in this section of the tutorial, so that you may save your progress and return to these Save Points in the tutorial later:
•Save Point #3 (Step 69, end of this section)
1.Select File tab→Open.
2.Open the layout Immunophenotyping Tutorial.fey found in the "Immunophenotyping Tutorial" folder within the Tutorial Sample Data archive.
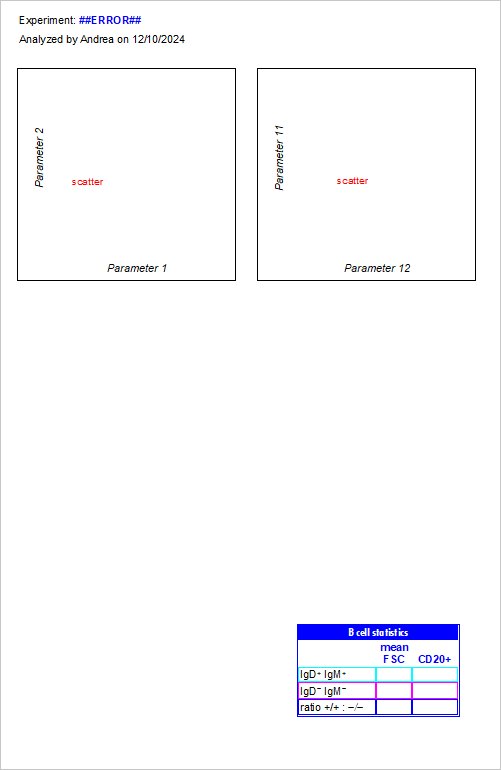
The layout has been saved unlinked to any .fcs files, so the plots will appear empty (Figure T31.1). Unlinked .fey files (layouts) are convenient to use as templates for similar experiments in the future. Learn more about the three options for saving layouts.

Figure T31.1 Immunophenotyping Tutorial.fey. Note that plots appear empty because the layout is saved as "unlinked".
We first will change our Default Options in order to display Stain and Name keywords on our plot axes.
3.Follow the directions in the Changing Axis Labels section of the Changing Common Default Options tutorial if necessary.
Now, your plots' axes for .fcs files subsequently loaded into this layout will be labeled with these descriptive keywords that were saved with your .fcs files at the time of acquisition.
We will now load an .fcs file into the plots.
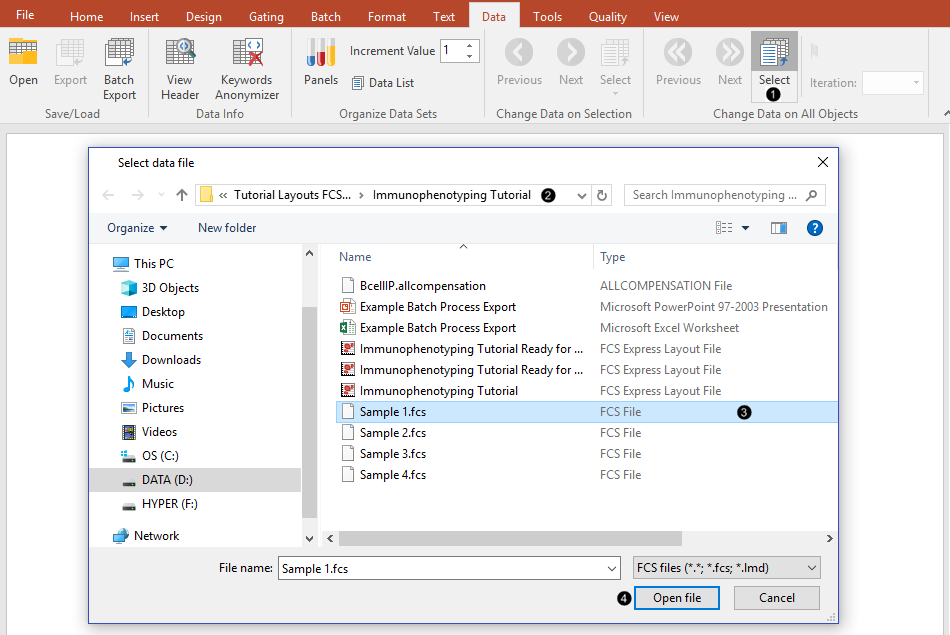
4.Select the Data tab→Change Data on All Objects→Select from the Ribbon (Figure T31.2, ![]() ).
).
5.Navigate to the "Immunophenotyping Tutorial" folder within the Tutorial Sample Data archive, in the Select a Data File dialog box which appears (Figure T31.2, ![]() ).
).

Figure T31.2 Loading .fcs files into the plots
6.Select "Sample 1.fcs" in the Select a Data File dialog (Figure T31.2, ![]() ).
).
7. Click Open (Figure T31.2, ![]() ).
).
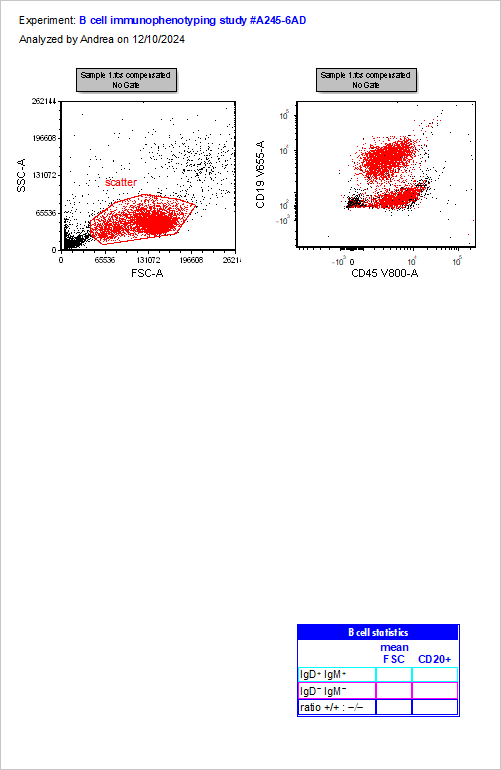
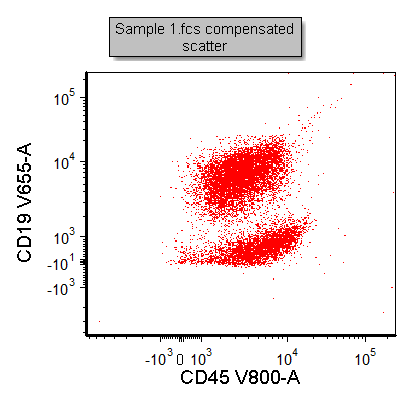
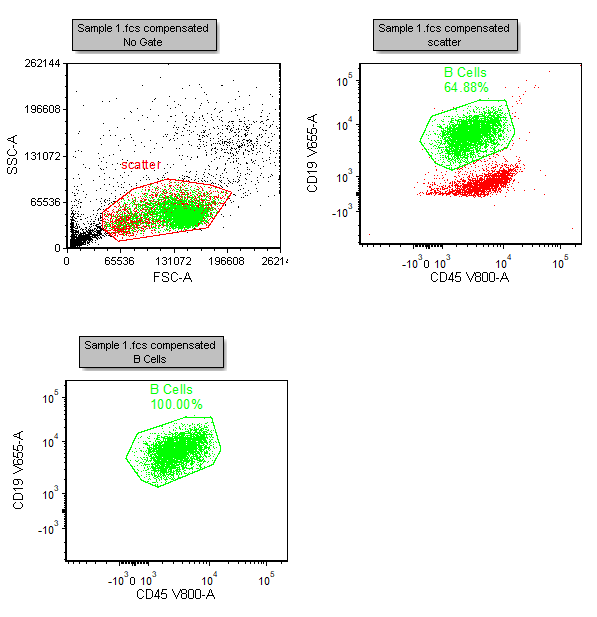
The plots now display the data from the Sample 1.fcs file with a predefined "scatter" gate and quadrants (Figure T31.3).
Note the Experiment keyword derived from the .fcs file is now displaying in the text box at the top of the layout, as are the Current Windows User and Current Date. All of these were inserted into a text box as live-updating tokens.

Figure T31.3 2D plots after changing file
We now will examine the scatter population in more detail by gating the plot at the right on the "scatter" gate.
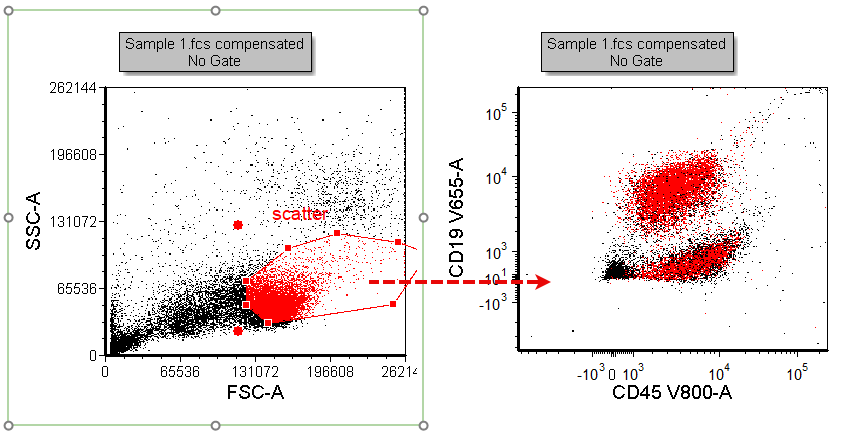
8.Press and hold anywhere inside the boundaries of the red "scatter" gate (Figure T31.4).
9.Drag the "scatter" gate out of the plot and drop it onto the plot at the right when the outline of the latter (i.e. the recipient plot) turns blue (Figure T31.4).
Note: dragging and dropping the "scatter" gate from either the Gate View or the Gate Navigator to the recipient plot would achieve the same action.

Figure T31.4 Dragging and dropping the "scatter" gate out of a plot to make a new plot gated on "scatter"
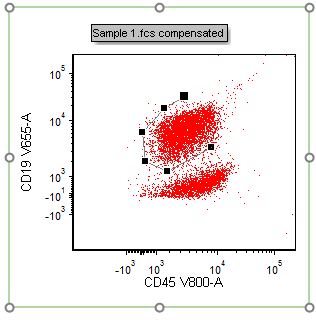
The gate applied to the plot at the right changes from "No Gate" to "scatter". The plot at the right now looks as in Figure T31.5:

Figure T31.5
10.Select the Gating tab→Create Gates group→Polygon command ![]() from the Ribbon.
from the Ribbon.
11. Click around the periphery of the CD45+CD19+ population to create vertices of the gate in the right color dot plot (Figure T31.6).

Figure T31.6 Drawing a polygon gate
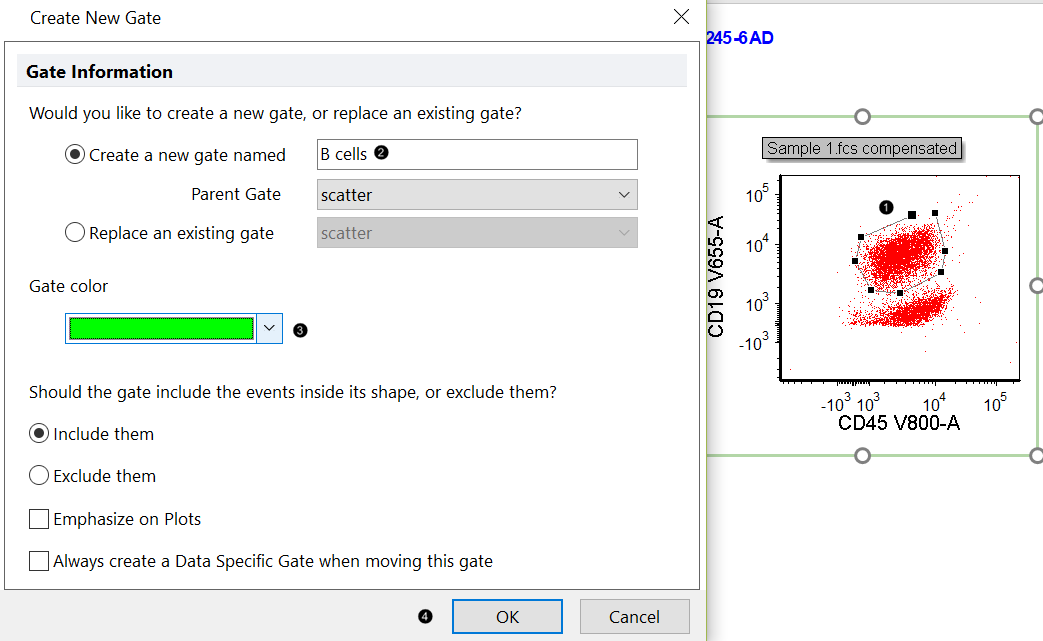
12. Close the gate by clicking on the first vertex you defined (Figure T31.7, ![]() ).
).
The Create New Gate dialog appears in which the gate name, color, and other properties may be defined.

Figure T31.7 Closing and naming a polygonal gate
13. Type "B cells" in the Create a new gate name field (Figure T31.7,![]() )
)
14. Select bright green from the Gate color drop down menu. (Figure T31.7, ![]() ).
).
15. Click OK (Figure T31.7, ![]() ).
).
We will now create a third plot using drag&drop.
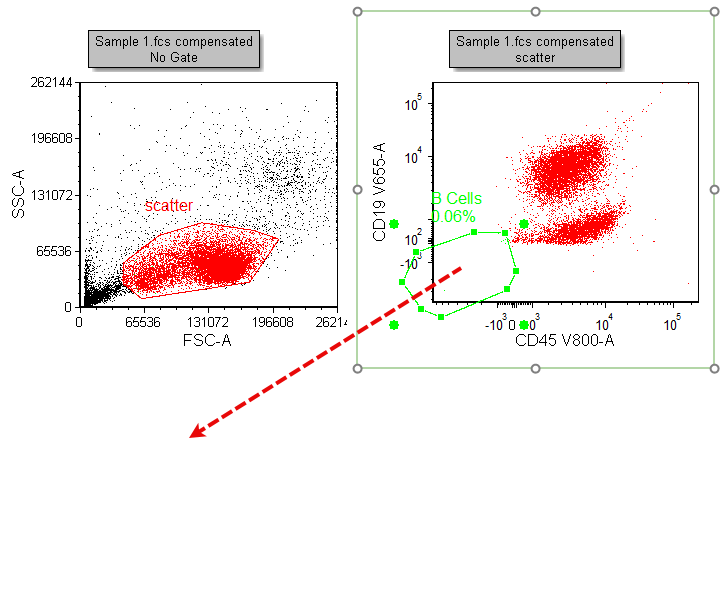
16. Drag the "B Cells" gate out of the plot to the empty space at bottom while continuing to hold the mouse button down (Figure T31.8).

Figure T31.8 Gating a plot by dragging and dropping a gate from another plot
17. Release the mouse button when your cursor is on an empty part of the layout.
A new plot gated on this gate will appear at the conclusion of the drag and drop action commenced in Step 16 (Figure T31.9, plot at the bottom).

Figure T31.9
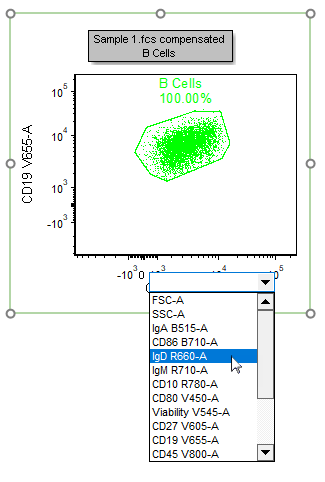
18. Click the X-axis of the new plot.
19. Click "IgD R660-A" to select it as the parameter from the pop-up list. You may also type IgD R660-A in the empty field at the top of the list (Figure T31.10).

Figure T31.10
The X-parameter of the plot has now been changed to "IgD R660-A". Note that Step 3 of this tutorial permitted both the Stain (IgD) and Name (V660-A) keywords to appear on the axis. This change in your Preferences will affect all future layouts made under the current FCS Express User Profile.
20. Repeat steps 18 and 19 for the Y-axis of the new plot, selecting "IgM R710-A" as the new parameter.
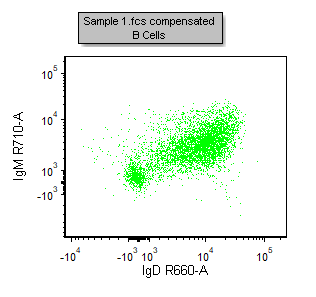
The plot will now appear as in Figure T31.11.

Figure T31.11 Plot with X- and Y-parameters changed to IgD V660-A vs IgM R710-A
We will now create floating quadrants on the the last plot.
21. Select the Gating tab→Create Gates group→Quadrants  command.
command.
22. Click in the middle of the plot depicted in Figure T31.11.
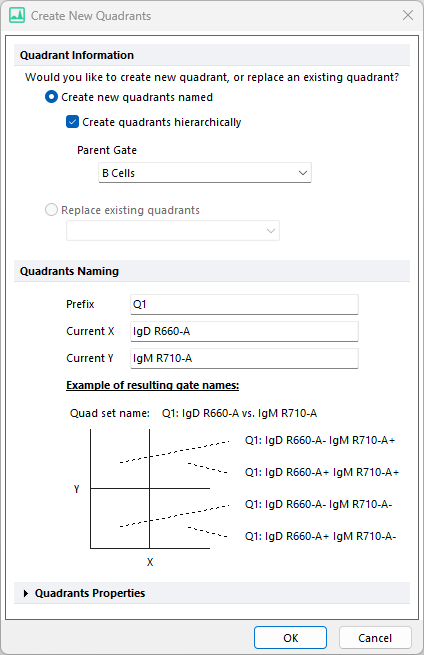
The Create New Quadrants dialog will open. Both the radial button called Create new quadrants named and the check-box named Create Quadrants hierarchically are selected (Figure T31.12). If not, please check both of them and chose "B Cells" as parent gate.

Figure T31.12 The Create New Quadrants dialog
23. Click OK
A rectangular or "standard" set of quadrants now appears on the plot with the center of the quadrant located where you clicked in the plot.
We will now convert this standard set of quadrants into a floating set of quadrants.
24. Select the quadrant (if it is not selected yet), then Select the Format→2D Options→Selected Gate or Quads command.
25. In the Angles section of the Selected Gate or Quadrants Properties formatting dialog, check the check-box named Floating (allow angles other than 90 degrees).
26. Close the Selected Gate or Quadrants Properties formatting dialog.
27. Select File tab→Save As and save the layout linked (first option from drop down menu shown in Fig. 4.2). You may then return to this Step in the tutorial at a later time by clicking on Save Point #1 at the top of this page.

Save Point #1 (Step 21)
28. Select the lower-left plot, then select Format tab→Change group→Change Plot Type  command from the ribbon.
command from the ribbon.
29. From the Change Plot Type drop-down menu, click on Contour.
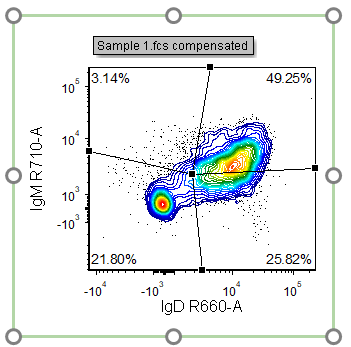
We now will examine the phenotype of the IgD/IgM-double-negative and -double-positive populations of B-cells in more detail.
30. Click and drag the central Quadrant vertex, as shown in Figure. T31.13, to adjust its position so that the double-positive and double-negative populations are better divided.
Note: Outer vertices of these Floating Quadrants may also be adjusted, if desired.

Figure T31.13 Adjusting the central quadrant vertex
31. Select File tab→Save As and save the layout linked, or simply press Ctrl+S on your keyboard if you already saved this layout linked as in Save Point #1. You may return to this step in the tutorial at a later time by clicking on Save Point #2 at the top of this page.

Save Point #2 (Step 39)
32. Select Insert tab→1D and 2D Plots group→Histogram command  from the ribbon.
from the ribbon.
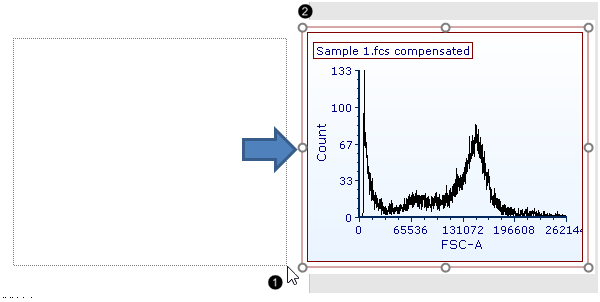
33. Press and hold on the blank space of the layout above the pre-formatted table (Figure T31.15).
34. Drag the cursor until the histogram is of the desired size, while continuing to hold the mouse button (Figure T31.15, ![]() ).
).
Note: Any plot, text box, or other object on your layout may be resized at any time.

Figure T31.15 Inserting a Histogram
35. Release the mouse button. A new histogram appears, similar to Fig. T31.15, ![]() .
.
We now will overlay the "Q1: IgD R660-A+ IgM R710-A+" and "Q1: IgD R660-A- IgM R710-A-" populations onto the histogram to compare their CD20-expression.
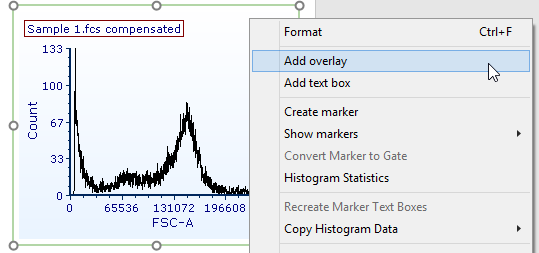
36. Right-click the histogram (Figure T31.16).
37. Select Add overlay in the associated pop-up menu (Figure T31.16).

Figure T31.16 Adding an overlay to the histogram by right clicking on the plot and choosing "Add Overlay"
38. Repeat Steps 5-7 as in Figure T31.2 to add "Sample 1.fcs" from the Data List tab as a second overlay to the histogram.
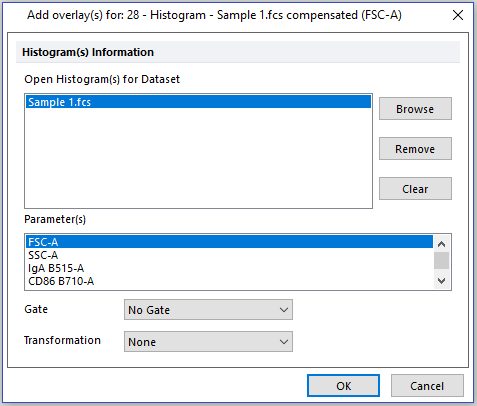
39. Click OK on the additional dialog box that appears (Figure T31.17).

Figure T31.17 Adding Overlays Dialog
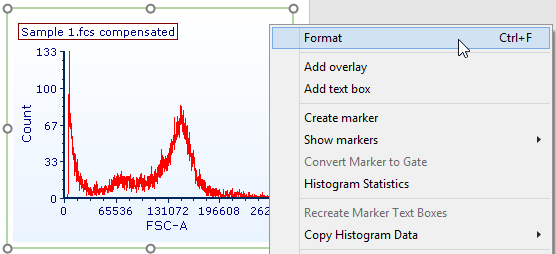
40. Right-click the histogram again.
41. Select Format in the associated pop up menu (Figure T31.18).

Figure T31.18 Right-clicking on the 1D-plot to access Format options
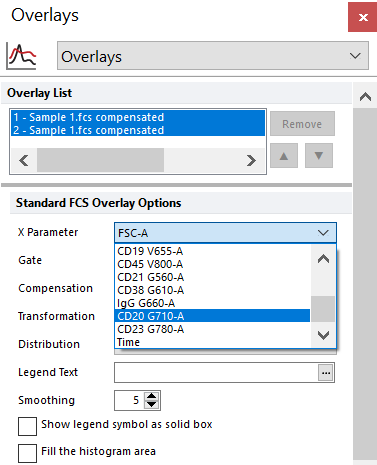
42. Select Overlays from the drop down list (Figure T31.19).

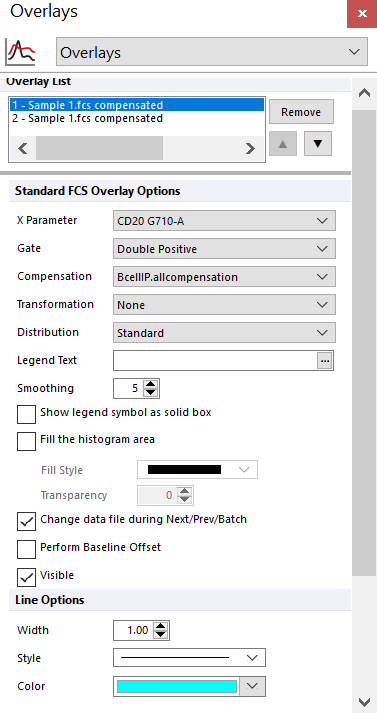
Figure T31.19 Formatting histogram overlays
43. Select both overlays by clicking on each while holding down Ctrl on the keyboard (Figure T31.19).
44. Select "CD20 G710-A" from the X Parameter drop-down menu (Figure T31.19).
45. Set the Smoothing to "5" (Fig. 31.19).
46. Click on the first overlay ("1-Sample 1.fcs compensate...") so it alone is selected (Fig. 31.20).

Figure T31.20 Formatting histogram overlays, continued
47. Select "Q1: IgD R660-A+ IgM R710-A+" from the Gate drop-down menu (Fig. 31.20).
48. Select turquoise as the Color under Line Options (Fig. 31.20).
49. Repeat Steps 46-48, but this time click instead on the second overlay ("2-Sample 1.fcs compensate..."), and choose "Q1: IgD R660-A- IgM R710-A-" as the Gate and pink as the Color, respectively.
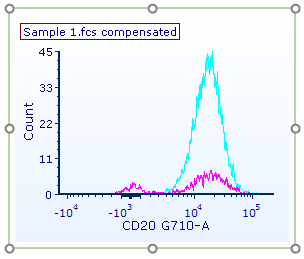
The histogram should resemble Figure T31.21.

Figure T31.21 Preview of gates, colors, and smoothing applied to both histogram overlays
Optional: Normalize the histogram, in Steps 51-59. Otherwise, proceed to Step 54.
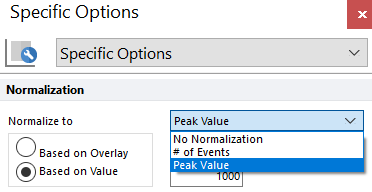
50. Select the Specific Options category in the Formatting dialog.
51. Select Peak Value from the Normalize to drop-down list (Figure T31.22).
52. Select the Based on Value radio button (Figure T31.22).

Figure T31.22 Normalizing a histogram
Post-normalization, the histogram will resemble T31.27, right; if you chose not to normalize, it should resemble Figure T31.21.
We now will look at the differences in CD20-expression between the IgD/IgM-double-positive and -double-negative populations by creating a marker on the CD20-positive population.
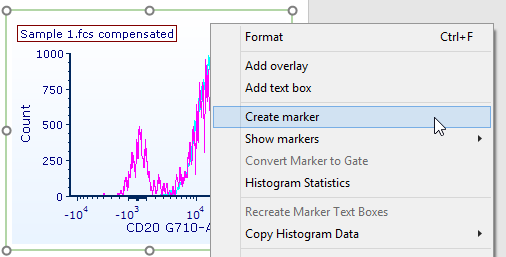
53. Right-click on the histogram (Figure T31.26).
54. Select Create marker in the associated pop up menu (Figure T31.26).

Figure T31.26 Right-clicking on the histogram to add a marker
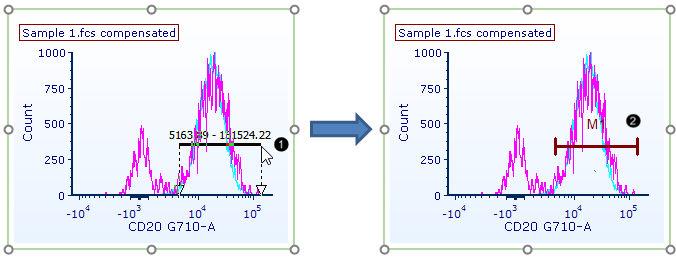
55. Press and hold on the histogram to the left of the positive population peak (Figure T31.27).
56. Drag the mouse pointer to the right until the marker spans the peak (Figure T31.27, ![]() ).
).
 Figure T31.27 Creating a marker |
57. Release the mouse. The marker ("M1") now has been added to the plot (Figure T31.27, ![]() ).
).
58. Select File tab→Save As and save the layout linked, or simply press Ctrl+Son your keyboard if you already saved this layout linked as in Save Point #1 or #2. You may return to this step at a later time by clicking on Save Point #3 at the top of this page.

Save Point #3 (Step 69, end of this section)
We now have created a layout with 2D plots, histograms, gates, quadrants, and markers. Next, we will add summary statistics to our layout.
